Apply a hillshade renderer to a raster.

Use case
An environmental agency may track coastal erosion by comparing images of an area taken over a a longer period of time with hillshade renderers applied.
How to use the sample
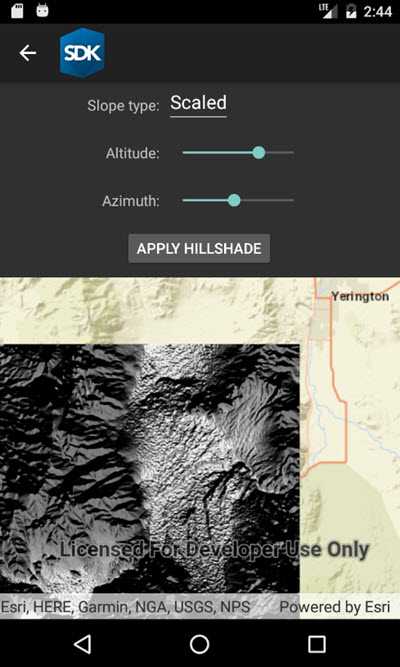
Choose and adjust the settings to update the hillshade renderer on the raster layer. The sample allows you to change the Altitude, Azimuth, and Slope Type.
How it works
- Create a
Rasterfrom a grayscale raster file. - Create a
RasterLayerfrom the raster. - Create a
Basemapfrom the raster layer and set it to the map. - Create a
HillshadeRenderer, specifying the slope type and other properties,new HillshadeRenderer(Altitude, Azimuth, ZFactor, SlopeType, PixelSizeFactor, PixelSizePower, OutputBitDepth). - Set the hillshade renderer to be used on the raster layer with
rasterLayer.Renderer.
Relevant API
- Basemap
- HillshadeRenderer
- Raster
- RasterLayer
Offline data
This sample uses a digital elevation map from ArcGIS Online.
Tags
altitude, angle, azimuth, raster, slope, visualization
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.RasterHillshade.RasterHillshade"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="180" />
<RowDefinition />
</Grid.RowDefinitions>
<esriUI:MapView x:Name="MyMapView" Grid.Row="1" />
<Grid Grid.Row="0"
Margin="2"
HorizontalOptions="CenterAndExpand"
VerticalOptions="Start">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Label Grid.Row="0"
Grid.Column="0"
Text="Slope type:"
VerticalOptions="Center" />
<Picker x:Name="SlopeTypePicker"
Grid.Row="0"
Grid.Column="1"
HorizontalOptions="StartAndExpand"
VerticalOptions="CenterAndExpand" />
<Label Grid.Row="1"
Grid.Column="0"
HorizontalTextAlignment="End"
Text="Altitude:"
VerticalOptions="Center" />
<Slider x:Name="AltitudeSlider"
Grid.Row="1"
Grid.Column="1"
Maximum="90"
MaximumTrackColor="CadetBlue"
Minimum="0"
MinimumTrackColor="CadetBlue" />
<Label Grid.Row="2"
Grid.Column="0"
HorizontalTextAlignment="End"
Text="Azimuth:"
VerticalOptions="Center" />
<Slider x:Name="AzimuthSlider"
Grid.Row="2"
Grid.Column="1"
Maximum="360"
MaximumTrackColor="CadetBlue"
Minimum="0"
MinimumTrackColor="CadetBlue" />
<Button x:Name="ApplyHillshadeButton"
Grid.Row="3"
Grid.ColumnSpan="2"
Margin="20,0"
Clicked="ApplyHillshadeButton_Click"
HorizontalOptions="CenterAndExpand"
Text="Apply hillshade"
VerticalOptions="Center" />
</Grid>
</Grid>
</ContentPage>