Show a line of sight between two moving objects.

Use case
A line of sight between GeoElements (i.e. observer and target) will not remain constant whilst one or both are on the move.
A GeoElementLineOfSight is therefore useful in cases where visibility between two GeoElements requires monitoring over a period of time in a partially obstructed field of view (such as buildings in a city).
How to use the sample
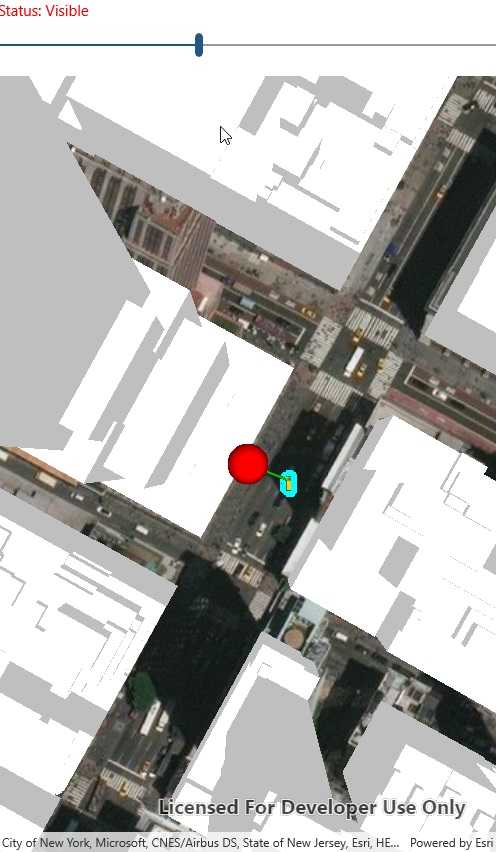
A line of sight will display between a point on the Empire State Building (observer) and a taxi (target). The taxi will drive around a block and the line of sight should automatically update. The taxi will be highlighted when it is visible. You can change the observer height with the slider to see how it affects the target's visibility.
How it works
- Instantiate an
AnalysisOverlayand add it to theSceneView's analysis overlays collection. - Instantiate a
GeoElementLineOfSight, passing in observer and targetGeoElements (features or graphics). Add the line of sight to the analysis overlay's analyses collection. - To get the target visibility when it changes, react to the target visibility changing on the
GeoElementLineOfSightinstance.
Relevant API
- AnalysisOverlay
- GeoElementLineOfSight
- LineOfSight.TargetVisibility
Offline data
This sample downloads the following items from ArcGIS Online automatically:
Tags
3D, line of sight, visibility, visibility analysis
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.LineOfSightGeoElement.LineOfSightGeoElement"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:sampleViewer="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<RelativeLayout>
<esriUI:SceneView x:Name="MySceneView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<sampleViewer:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="{StaticResource DefaultGridRowHeight}" />
<RowDefinition Height="{StaticResource DefaultGridRowHeight}" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<!-- keep the slider in the touchable area - iOS only -->
<ColumnDefinition>
<ColumnDefinition.Width>
<OnPlatform x:TypeArguments="GridLength" Default="0">
<On Platform="iOS" Value="50" />
</OnPlatform>
</ColumnDefinition.Width>
</ColumnDefinition>
<ColumnDefinition Width="*" />
<ColumnDefinition>
<ColumnDefinition.Width>
<OnPlatform x:TypeArguments="GridLength" Default="0">
<On Platform="iOS" Value="50" />
</OnPlatform>
</ColumnDefinition.Width>
</ColumnDefinition>
</Grid.ColumnDefinitions>
<Label x:Name="MyStatusLabel"
Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="3"
Style="{StaticResource LabelStyle}"
Text="Status: " />
<Slider x:Name="MyHeightSlider"
Grid.Row="1"
Grid.Column="1"
MaximumTrackColor="CadetBlue"
MinimumTrackColor="CadetBlue"
ValueChanged="MyHeightSlider_ValueChanged" />
</Grid>
</sampleViewer:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>