Add, remove, and reorder operational layers in a map.

Use case
Operational layers display the primary content of the map and usually provide dynamic content for the user to interact with (as opposed to basemap layers that provide context).
The order of operational layers in a map determines the visual hierarchy of layers in the view. You can bring attention to a specific layer by rendering above other layers.
How to use the sample
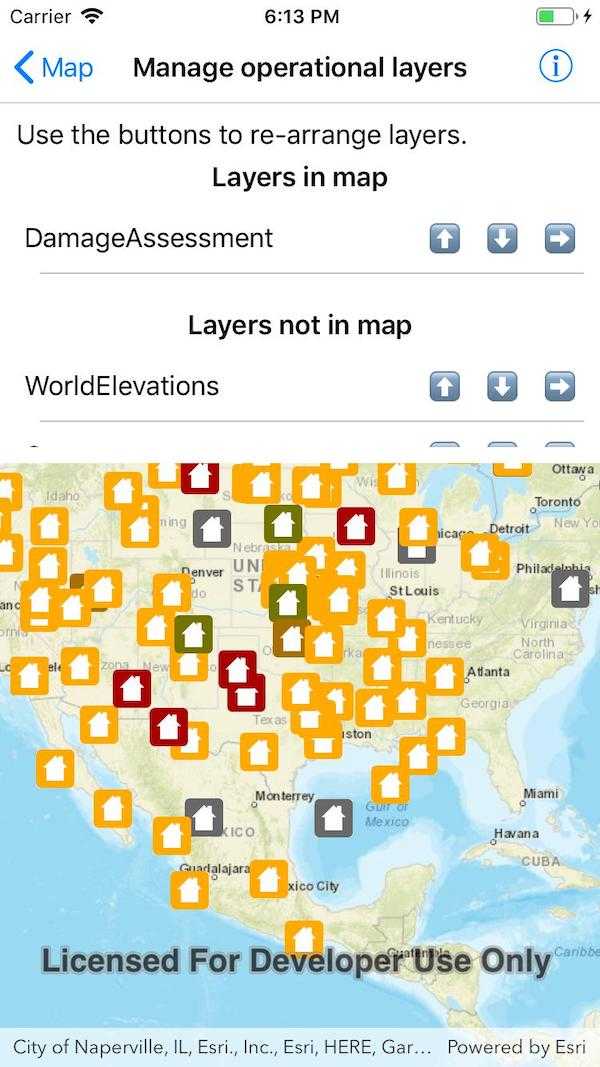
When the app starts, a list displays the operational layers that are currently displayed in the map. Right-tap on the list item to remove the layer, or left-tap to move it to the top. The map will be updated automatically.
The second list shows layers that have been removed from the map. Tap one to add it to the map.
How it works
- Get the operational layers from the map using
map.OperationalLayers. - Add or remove layers using
layerList.Add(layer)andlayerList.Remove(layer)respectively. The last layer in the list will be rendered on top.
Relevant API
- ArcGISMapImageLayer
- Map
- MapView
- MapView.OperationalLayers
Additional information
You cannot add the same layer to the map multiple times or add the same layer to multiple maps. Instead, create a new layer using the FeatureTable.
Tags
add, delete, layer, map, remove
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.ManageOperationalLayers.ManageOperationalLayers"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:mapping="clr-namespace:Esri.ArcGISRuntime.Mapping;assembly=Esri.ArcGISRuntime"
xmlns:resources="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<ContentPage.Resources>
<DataTemplate x:Key="LayerListTemplate" x:DataType="mapping:Layer">
<ViewCell>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0"
Margin="5"
Text="{Binding Name}"
VerticalTextAlignment="Center" />
<Button Grid.Column="1"
Clicked="PromoteButton_Clicked"
Text="⬆" />
<Button Grid.Column="2"
Clicked="DemoteButton_Clicked"
Text="⬇" />
<Button Grid.Column="3"
Clicked="MoveButton_OnClicked"
Text="➡" />
</Grid>
</ViewCell>
</DataTemplate>
</ContentPage.Resources>
<RelativeLayout>
<esriUI:MapView x:Name="MyMapView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<resources:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<StackLayout>
<Label Text="Use the buttons to re-arrange layers." />
<Label FontAttributes="Bold"
HorizontalTextAlignment="Center"
Text="Layers in map" />
<!--
Item template defined in UserControl.Resources above specifies that each listbox
item's content consists of a label with the layer's Name and three buttons.
-->
<ListView x:Name="IncludedListView"
HeightRequest="80"
ItemTemplate="{StaticResource LayerListTemplate}"
VerticalOptions="Start" />
<Label FontAttributes="Bold"
HorizontalTextAlignment="Center"
Text="Layers not in map" />
<!--
Item template defined in UserControl.Resources above specifies that each listbox
item's content consists of a label with the layer's Name and three buttons.
-->
<ListView x:Name="ExcludedListView"
HeightRequest="80"
ItemTemplate="{StaticResource LayerListTemplate}"
VerticalOptions="Start" />
</StackLayout>
</resources:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>