Change the visibility of sublayers.

Use case
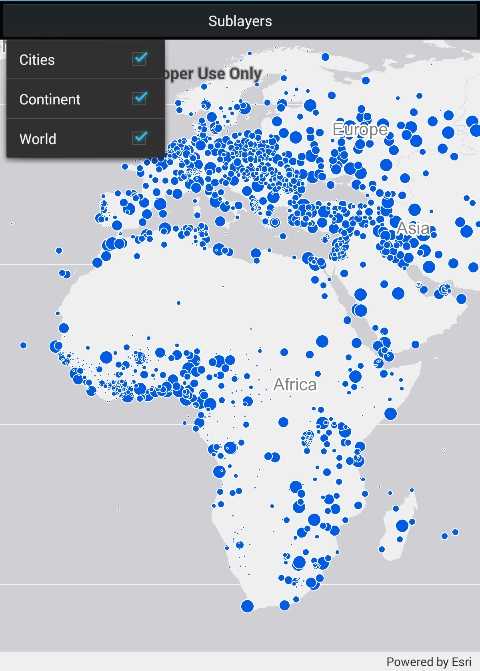
A map image layer may contain many sublayers such as different types of roads in a road network or city, county, and state borders in a US map. The user may only be interested in a subset of these sublayers. Or, perhaps showing all of the sublayers would show too much detail. In these cases, you can hide certain sublayers by changing their visibility.
How to use the sample
Each sublayer has a check box which can be used to toggle the visibility of the sublayer.
How it works
- Create an
ArcGISMapImageLayerobject with the URL to a map image service. - Get the list of sublayers with
mapImageLayer.Sublayers. - For each layer in the sublayer list, set its visible property to true or false.
Relevant API
- ArcGISMapImageLayer
Tags
layers, sublayers, visibility
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.ChangeSublayerVisibility.ChangeSublayerVisibility"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button x:Name="SublayersButton"
Clicked="OnSublayersClicked"
Text="Sublayer" />
<esriUI:MapView x:Name="MyMapView" Grid.Row="1" />
</Grid>
</ContentPage>