Find features in a spatial table related to features in a non-spatial table.

Use case
The non-spatial tables contained by a map service may contain additional information about sublayer features. Such information can be accessed by traversing table relationships defined in the service.
How to use the sample
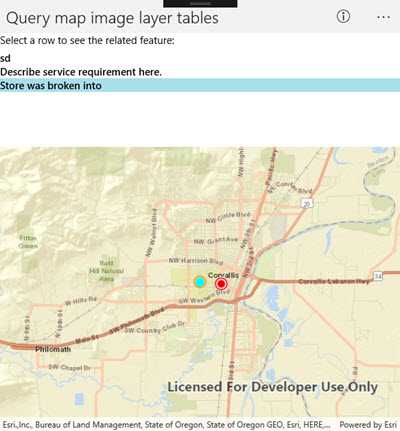
Once the map image layer loads, a list view will be populated with comment data from non-spatial features. Tap on one of the comments to query related spatial features and display the first result on the map.
How it works
- Create an
ArcGISMapImageLayerwith the URL of a map image service. - Load the layer and get one of its tables with
imageLayer.Tables[index]. - To query the table, create a
QueryParametersobject.You can setqueryParameters.WhereClauseto filter the request features. - Use
table.QueryFeaturesAsync(parameters)to get aFeatureQueryResultobject. - The
FeatureQueryResultis an iterable, so simply loop through it to get each resultFeature. - To query for related features, get the table's relationship info with
table.LayerInfo.RelationshipInfos. This returns a list ofRelationshipInfoobjects. Choose which one to base your query on. - Now create
RelatedQueryParameterspassing in theRelationshipInfo. To query related features, usetable.QueryRelatedFeaturesAsync(feature, relatedQueryParameters). - This returns a list of
RelatedFeatureQueryResultobjects, each containing a set of related features.
Relevant API
- ArcGISFeature
- ArcGISMapImageLayer
- Feature
- FeatureQueryResult
- QueryParameters
- RelatedFeatureQueryResult
- RelatedQueryParameters
- RelationshipInfo
- ServiceFeatureTable
Additional information
You can use arcGISMapImageLayer.LoadTablesAndLayersAsync() to recursively load all sublayers and tables associated with a map image layer.
Tags
features, query, related features, search
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.MapImageLayerTables.MapImageLayerTables"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="160" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="Select a row to see the related feature:" />
<ListView x:Name="CommentsListBox"
Grid.Row="1"
HeightRequest="140"
ItemSelected="CommentsListBox_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Attributes[comments]}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
<esriUI:MapView x:Name="MyMapView" Grid.Row="1" />
</Grid>
</ContentPage>