Set the map's reference scale and which feature layers should honor the reference scale.

Use case
Setting a reference scale on a Map fixes the size of symbols and text to the desired height and width at that scale. As you zoom in and out, symbols and text will increase or decrease in size accordingly. When no reference scale is set, symbol and text sizes remain the same size relative to the MapView.
Map annotations are typically only relevant at certain scales. For instance, annotations to a map showing a construction site are only relevant at that construction site's scale. So, when the map is zoomed out that information shouldn't scale with the MapView, but should instead remain scaled with the Map.
How to use the sample
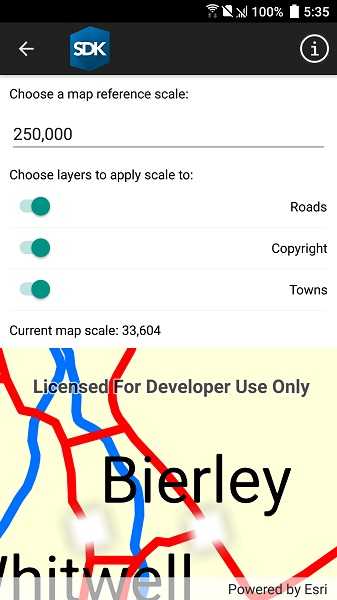
Use the control at the top to set the map's reference scale (1:500,000 1:250,000 1:100,000 1:50,000). Use the menu checkboxes in the layer menu to set which feature layers should honor the reference scale.
How it works
- Get and set the reference scale property on the
Mapobject. - Get and set the scale symbols property on each individual
FeatureLayerobject.
Relevant API
- FeatureLayer
- Map
Additional information
The map reference scale should normally be set by the map's author and not exposed to the end user like it is in this sample.
Tags
map, reference scale, scene
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.MapReferenceScale.MapReferenceScale"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:resources="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<RelativeLayout>
<esriUI:MapView x:Name="MyMapView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<resources:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<StackLayout>
<Label Text="Choose a map reference scale:" />
<!-- When the user's selection changes, the SelectedItem binding will apply the value to the Map's ReferenceScale property. -->
<Picker x:Name="ReferenceScaleBox"
Margin="0,5,0,5"
BindingContext="{x:Reference MyMapView}"
ItemDisplayBinding="{Binding StringFormat='{0:n0}'}"
SelectedItem="{Binding Path=Map.ReferenceScale}"
TextColor="Black"
VerticalOptions="CenterAndExpand" />
<Label Text="Choose layers to apply scale to:" />
<!-- Binding is used to display the operational layers for the map view's map, no code behind needed. -->
<ListView Margin="0,5,0,5"
BindingContext="{x:Reference MyMapView}"
HeightRequest="125"
ItemsSource="{Binding Path=Map.OperationalLayers}"
SelectionMode="None">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<!--
When the user interacts with the switch,
the two-way binding will update the ScaleSymbols (bool) property automatically.
-->
<StackLayout Orientation="Horizontal">
<Switch IsToggled="{Binding ScaleSymbols}" VerticalOptions="Center" />
<Label HorizontalOptions="EndAndExpand"
HorizontalTextAlignment="End"
Text="{Binding Name}"
VerticalOptions="Center" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Label BindingContext="{x:Reference MyMapView}" Text="{Binding Path=MapScale, Mode=OneWay, StringFormat='Current map scale: {0:n0}'}" />
</StackLayout>
</resources:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>