Use a routing service to navigate between points.

Use case
Navigation is often used by field workers while traveling between points to get live directions based on their location.
How to use the sample
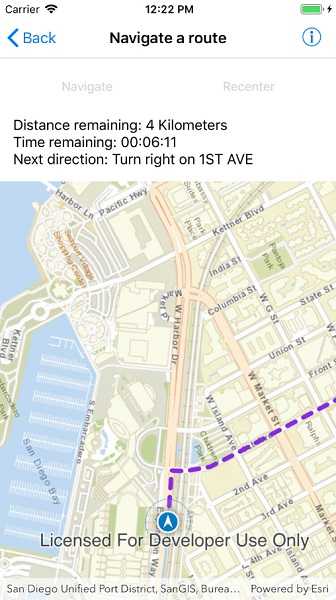
Tap 'Navigate' to simulate traveling and to receive directions from a preset starting point to a preset destination. Tap 'Recenter' to refocus on the location display.
How it works
- Create a
RouteTaskusing a URL to an online route service. - Generate default
RouteParametersusingRouteTask.CreateDefaultParametersAsync(). - Set
ReturnStopsandReturnDirectionson the parameters to true. - Add
Stops to the parameters for each destination usingSetStops(stops). - Solve the route using
RouteTask.SolveRouteAsync(routeParameters)to get aRouteResult. - Create a
RouteTrackerusing the route result, and the index of the desired route to take. - Use
TrackLocationAsync(LocationDataSource.Location)to track the location of the device and update the route tracking status. - Add a listener to capture
TrackingStatusChangedEvents, and then get theTrackingStatusand use it to display updated route information. Tracking status includes a variety of information on the route progress, such as the remaining distance, remaining geometry or traversed geometry (represented by aPolyline), or the remaining time (TimeSpan), amongst others. - Add a
NewVoiceGuidanceListenerto get theVoiceGuidancewhenever new instructions are available. From the voice guidance, get thestringrepresenting the directions and use a text-to-speech engine to output the maneuver directions. - You can also query the tracking status for the current
DirectionManeuverindex, retrieve that maneuver from theRouteand get it's direction text to display in the GUI. - To establish whether the destination has been reached, get the
DestinationStatusfrom the tracking status. If the destination status isReached, we have arrived at the destination and can stop routing. If there are several destinations in your route, and the remaining destination count is greater than 1, switch the route tracker to the next destination.
Relevant API
- DestinationStatus
- DirectionManeuver
- Location
- LocationDataSource
- ReroutingStrategy
- Route
- RouteParameters
- RouteTask
- RouteTracker
- Stop
- VoiceGuidance
About the data
The route taken in this sample goes from the San Diego Convention Center, site of the annual Esri User Conference, to the Fleet Science Center, San Diego.
Tags
directions, maneuver, navigation, route, turn-by-turn, voice
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.NavigateRoute.NavigateRoute"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:resources="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<RelativeLayout>
<esriUI:MapView x:Name="MyMapView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<resources:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button x:Name="StartNavigationButton"
Grid.Column="0"
Clicked="StartNavigation"
IsEnabled="False"
Text="Navigate" />
<Button x:Name="RecenterButton"
Grid.Column="1"
Clicked="RecenterButton_Click"
IsEnabled="False"
Text="Recenter" />
</Grid>
<Label x:Name="MessagesTextBlock"
Grid.Row="1"
Margin="5"
Text="" />
</Grid>
</resources:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>