Update the orientation of a graphic using expressions based on its attributes.

Use case
Instead of reading the attribute and changing the rotation on the symbol for a single graphic (a manual CPU operation), you can bind the rotation to an expression that applies to the whole overlay (an automatic GPU operation). This usually results in a noticeable performance boost (smooth rotations).
How to use the sample
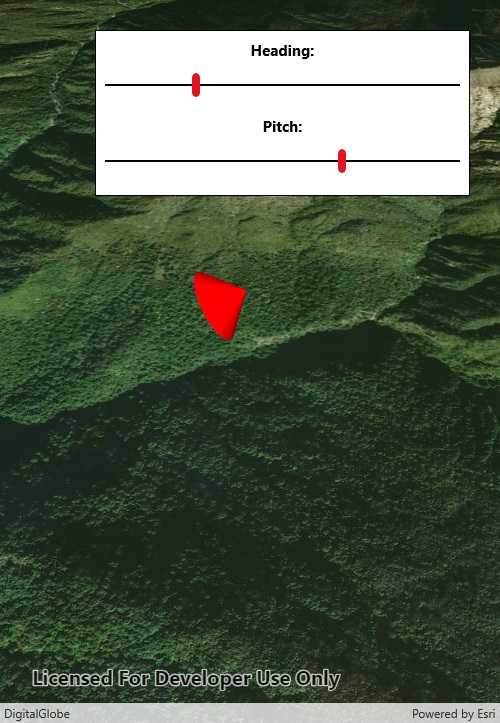
Adjust the heading and pitch sliders to rotate the cone.
How it works
- Create a new graphics overlay.
- Create a simple renderer and set its scene properties.
- Set the heading expression to
[HEADING]. - Apply the renderer to the graphics overlay.
- Create a graphic and add it to the overlay.
- To update the graphic's rotation, update the HEADING or PITCH property in the graphic's attributes.
Relevant API
- Graphic.Attributes
- GraphicsOverlay
- SceneProperties
- SceneProperties.HeadingExpression
- SceneProperties.PitchExpression
- SimpleRenderer
- SimpleRenderer.SceneProperties
Tags
3D, expression, graphics, heading, pitch, rotation, scene, symbology
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.ScenePropertiesExpressions.ScenePropertiesExpressions"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:resources="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<RelativeLayout>
<esriUI:SceneView x:Name="MySceneView"
Style="{StaticResource MapWithFormStyle}"
ViewInsets="0" />
<resources:ResponsiveFormContainer x:Name="FormContainer">
<StackLayout>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0"
Style="{StaticResource LabelStyle}"
Text="Heading:" />
<Slider x:Name="HeadingSlider"
Grid.Column="1"
Maximum="360"
MaximumTrackColor="CadetBlue"
Minimum="0"
MinimumTrackColor="CadetBlue" />
</Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0"
Style="{StaticResource LabelStyle}"
Text="Pitch:" />
<Slider x:Name="PitchSlider"
Grid.Column="1"
Maximum="90"
MaximumTrackColor="CadetBlue"
Minimum="-90"
MinimumTrackColor="CadetBlue" />
</Grid>
</StackLayout>
</resources:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>