Query a feature table for statistics, grouping and sorting by different fields.

Use case
You can use statistical queries, grouping and sorting to process large amounts of data saved in feature tables. This is helpful for identifying trends and relationships within the data, which can be used to support further interpretations and decisions. For example, a health agency can use information on medical conditions occurring throughout a country to identify at-risk areas or demographics, and decide on further action and preventive measures.
How to use the sample
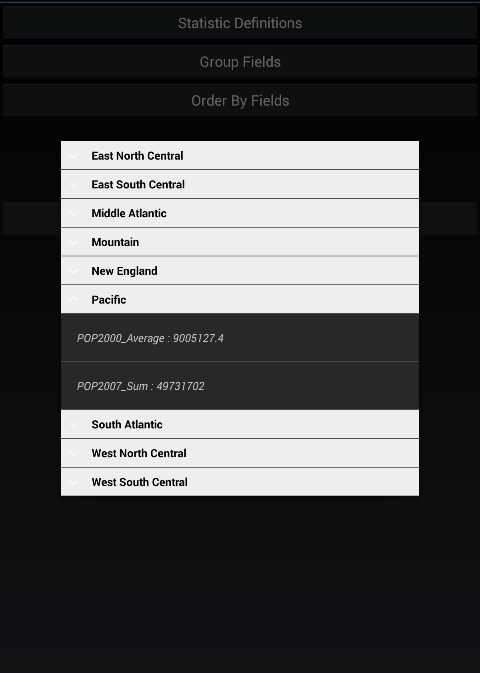
The sample will start with some default options selected. You can immediately tap the "Get Statistics" button to see the results for these options. There are several ways to customize your queries:
- You can add statistic definitions to the top-left table using the combo boxes and "Add" button. Select a table row and tap "Remove" to remove a definition.
- To change the Group-by fields, check the box by the field you want to group by in the bottom-left list view.
- To change the Order-by fields, select a Group-by field (it must be checked) and tap the ">>" button to add it to the Order-by table. To remove a field from the Order-by table, select it and tap the "<<" button. To change the sort order of the Order-by field, the cells of the "Sort Order" column are combo-boxes that may be either ASCENDING or DESCENDING.
How it works
- Create a
ServiceFeatureTableusing the URL of a feature service and load the table. - Get the feature tables field names list with
featureTable.Fields. - Create
StatisticDefinitions specifying the field to compute statistics on and theStatisticTypeto compute. - Create
StatisticsQueryParameterspassing in the list of statistic definitions. - To have the results grouped by fields, add the field names to the query parameters'
GroupByFieldNamescollection. - To have the results ordered by fields, create
OrderBys, specifying the field name andSortOrder. Pass theseOrderBys to the parameters'OrderByFieldscollection. - To execute the query, call
featureTable.QueryStatisticsAsync(queryParameters). - Get the
StatisticQueryResult. From this, you can get an iterator ofStatisticRecords to loop through and display.
Relevant API
- Field
- OrderBy
- QueryParameters
- ServiceFeatureTable
- StatisticDefinition
- StatisticRecord
- StatisticsQueryParameters
- StatisticsQueryResult
- StatisticType
About the data
This sample uses a Diabetes, Obesity, and Inactivity by US County feature layer hosted on ArcGIS Online.
Tags
correlation, data, fields, filter, group, sort, statistics, table
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.StatsQueryGroupAndSort.StatsQueryGroupAndSort"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<Grid HorizontalOptions="Center" VerticalOptions="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5" />
<ColumnDefinition Width="120" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="120" />
<ColumnDefinition Width="35" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="40" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="40" />
<RowDefinition Height="40" />
<RowDefinition Height="*" />
<RowDefinition Height="30" />
<RowDefinition Height="*" />
<RowDefinition Height="30" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Label Grid.Row="0"
Grid.Column="1"
Grid.ColumnSpan="3"
FontSize="18"
HorizontalOptions="Center"
Text="Statistics: US States"
TextColor="Blue"
VerticalOptions="Center" />
<Picker x:Name="FieldsComboBox"
Title="Field"
Grid.Row="1"
Grid.Column="1"
Margin="5"
HorizontalOptions="Fill"
VerticalOptions="CenterAndExpand" />
<Picker x:Name="StatTypeComboBox"
Title="Statistic"
Grid.Row="1"
Grid.Column="3"
Margin="5"
HorizontalOptions="Fill"
VerticalOptions="CenterAndExpand" />
<Button x:Name="AddStatisticButton"
Grid.Row="1"
Grid.Column="4"
Margin="3"
Clicked="AddStatisticClicked"
HorizontalOptions="Start"
Text="+" />
<ListView x:Name="StatFieldsListBox"
Grid.Row="2"
Grid.ColumnSpan="5"
Margin="25,5"
BackgroundColor="Gainsboro"
HeightRequest="120">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="{Binding OnFieldName}" />
<Label Grid.Column="1" Text="{Binding StatisticType}" />
</Grid>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button x:Name="RemoveStatField"
Grid.Row="3"
Grid.Column="3"
Clicked="RemoveStatisticClicked"
HeightRequest="30"
HorizontalOptions="Fill"
Text="Remove"
VerticalOptions="Start" />
<Label Grid.Row="4"
Grid.ColumnSpan="2"
Margin="25,0,0,5"
HorizontalOptions="Start"
Text="Group by"
VerticalOptions="End" />
<ListView x:Name="GroupFieldsListBox"
Grid.Row="5"
Grid.ColumnSpan="5"
Margin="25,0"
BackgroundColor="Gainsboro"
HorizontalOptions="Fill"
MinimumHeightRequest="110"
VerticalOptions="Fill">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Switch Toggled="GroupFieldCheckChanged" />
<Label Grid.Column="1"
Text="{Binding Name}"
VerticalOptions="Center" />
</Grid>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Label Grid.Row="6"
Grid.ColumnSpan="2"
Margin="25,0,0,5"
HorizontalOptions="Start"
Text="Order by"
VerticalOptions="End" />
<ListView x:Name="OrderByFieldsListBox"
Grid.Row="7"
Grid.ColumnSpan="5"
Margin="25,0"
BackgroundColor="Gainsboro"
HorizontalOptions="Fill"
VerticalOptions="Fill">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<Switch IsToggled="{Binding OrderWith}" />
<Label Grid.Column="1"
Text="{Binding OrderInfo.FieldName}"
VerticalOptions="Center" />
<Label Grid.Column="2"
Text="{Binding OrderInfo.SortOrder}"
VerticalOptions="Center" />
</Grid>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button x:Name="SortOrderButton"
Grid.Row="8"
Grid.Column="3"
Grid.ColumnSpan="2"
Margin="0,2,25,0"
Clicked="ChangeFieldSortOrder"
FontSize="12"
HorizontalOptions="Center"
Text="Change sort order"
VerticalOptions="Start" />
<Button x:Name="GetStatisticsButton"
Grid.Row="9"
Grid.Column="0"
Grid.ColumnSpan="5"
Margin="25,5,30,5"
Clicked="OnExecuteStatisticsQueryClicked"
HeightRequest="40"
HorizontalOptions="Fill"
Text="Get Statistics"
VerticalOptions="Fill" />
<Grid x:Name="ResultsGrid"
Grid.Row="1"
Grid.RowSpan="9"
Grid.Column="0"
Grid.ColumnSpan="5"
BackgroundColor="Gainsboro"
IsVisible="False">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<ListView x:Name="StatResultsList" IsGroupingEnabled="true">
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Height="30" Text="{Binding GroupName}" />
</DataTemplate>
</ListView.GroupHeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Detail="{Binding StatValue}" Text="{Binding FieldName}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button Grid.Row="1"
Margin="5"
Clicked="HideResults"
Text="Dismiss" />
</Grid>
</Grid>
</ContentPage>