Discover connected features in a utility network using connected, subnetwork, upstream, and downstream traces.

Use case
You can use a trace to visualize and validate the network topology of a utility network for quality assurance. Subnetwork traces are used for validating whether subnetworks, such as circuits or zones, are defined or edited appropriately.
How to use the sample
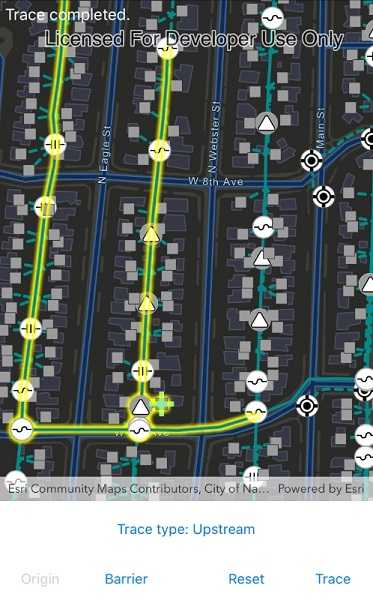
Tap on one or more features while 'Add starting locations' or 'Add barriers' is selected. When a junction feature is identified, you may be prompted to select a terminal. When an edge feature is identified, the distance from the tapped location to the beginning of the edge feature will be computed. Select the type of trace using the drop down menu. Tap 'Trace' to initiate a trace on the network. Tap 'Reset' to clear the trace parameters and start over.
How it works
- Create a
MapViewand subscribe to itsGeoViewTappedevent. - Create and load a
ServiceGeodatabasewith a feature service URL and get tables by their layer IDs. - Create a
Mapthat containsFeatureLayer(s) created from theServiceGeodatabase's tables. - Create and load a
UtilityNetworkwith the same feature service URL and thisMap. - Add a
GraphicsOverlaywith symbology that distinguishes starting locations from barriers. - Identify features on the map and add a
Graphicthat represents its purpose (starting location or barrier) at the tapped location. - Create a
UtilityElementfor the identified feature. - Determine the type of this element using its
UtilityNetworkSource.SourceTypeproperty. - If the element is a junction with more than one terminal, display a terminal picker. Then set the junction's
UtilityTerminalproperty with the selected terminal. - If an edge, set its
FractionAlongEdgeproperty usingGeometryEngine.FractionAlong. - Add this
UtilityElementto a collection of starting locations or barriers. - Create
UtilityTraceParameterswith the selected trace type along with the collected starting locations and barriers (if applicable). - Set the
UtilityTraceParameters.TraceConfigurationwith the tier'sUtilityTier.GetDefaultTraceConfiguration()result. - Run a
UtilityNetwork.TraceAsyncwith the specified parameters. - For every
FeatureLayerin the map, select the features returned withGetFeaturesForElementsAsyncfrom the elements matching theirUtilityNetworkSource.FeatureTablewith the layer'sFeatureTable.
Relevant API
- FractionAlong
- ServiceGeodatabase
- UtilityAssetType
- UtilityDomainNetwork
- UtilityElement
- UtilityElementTraceResult
- UtilityNetwork
- UtilityNetworkDefinition
- UtilityNetworkSource
- UtilityTerminal
- UtilityTier
- UtilityTraceConfiguration
- UtilityTraceParameters
- UtilityTraceResult
- UtilityTraceType
- UtilityTraversability
About the data
The Naperville electrical network feature service contains a utility network used to run the subnetwork-based trace shown in this sample. Authentication is required and handled within the sample code.
Additional information
Using utility network on ArcGIS Enterprise 10.8 requires an ArcGIS Enterprise member account licensed with the Utility Network user type extension. Please refer to the utility network services documentation.
Tags
condition barriers, downstream trace, network analysis, subnetwork trace, trace configuration, traversability, upstream trace, utility network, validate consistency
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.TraceUtilityNetwork.TraceUtilityNetwork"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<esriUI:MapView x:Name="MyMapView"
Grid.Row="0"
Grid.RowSpan="2"
GeoViewTapped="OnGeoViewTapped" />
<Grid x:Name="StatusGrid">
<Label x:Name="Status"
Grid.Row="0"
Margin="5"
HorizontalOptions="FillAndExpand"
Text="Loading sample..."
TextColor="White" />
</Grid>
<StackLayout x:Name="BusyIndicator"
Grid.Row="0"
Grid.RowSpan="2"
HeightRequest="40"
IsVisible="False"
VerticalOptions="Center">
<ActivityIndicator HeightRequest="40"
HorizontalOptions="Center"
IsRunning="True"
VerticalOptions="Center">
<ActivityIndicator.Color>
<OnPlatform x:TypeArguments="Color" iOS="#2499CE" />
</ActivityIndicator.Color>
</ActivityIndicator>
</StackLayout>
<Grid x:Name="PickerUI"
Grid.Row="0"
IsVisible="False">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Row="0"
Margin="5"
HorizontalTextAlignment="Center"
Text="Choose a terminal for this junction." />
<ListView x:Name="TerminalPicker"
Grid.Row="1"
ItemSelected="Terminal_Selected" />
</Grid>
<StackLayout x:Name="MainUI"
Grid.Row="2"
Orientation="Vertical">
<Button x:Name="TracePickerButton"
Clicked="TraceTypeButtonPressed"
Text="Trace type: Connected" />
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.23*" />
<ColumnDefinition Width="0.23*" />
<ColumnDefinition Width="0.08*" />
<ColumnDefinition Width="0.23*" />
<ColumnDefinition Width="0.23*" />
</Grid.ColumnDefinitions>
<Button x:Name="IsAddingStartingLocations"
Grid.Column="0"
Clicked="IsAddingStartingLocations_Clicked"
HorizontalOptions="FillAndExpand"
IsEnabled="False"
Text="Origin" />
<Button x:Name="IsAddingBarriers"
Grid.Column="1"
Clicked="IsAddingBarriers_Clicked"
HorizontalOptions="FillAndExpand"
Text="Barrier" />
<Grid Grid.Column="2" />
<Button Grid.Column="3"
Clicked="OnReset"
HorizontalOptions="FillAndExpand"
Text="Reset" />
<Button Grid.Column="4"
Clicked="OnTrace"
HorizontalOptions="FillAndExpand"
Text="Trace" />
</Grid>
</StackLayout>
</Grid>
</ContentPage>