Perform a viewshed analysis from a defined vantage point.

Use case
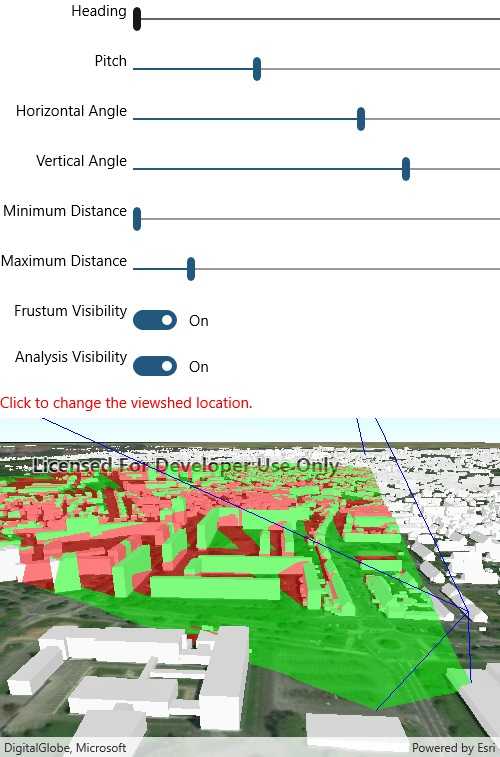
A 3D viewshed analysis is a type of visual analysis you can perform on a scene. The viewshed shows what can be seen from a given location. The output is an overlay with two different colors - one representing the visible areas (green) and the other representing the obstructed areas (red). Viewshed analysis is a form of "exploratory analysis", which means the results are calculated on the current scale of the data, and the results are generated very quickly. If more "conclusive" results are required, consider using a GeoprocessingTask to perform a viewshed instead.
How to use the sample
Use the sliders to change the properties (heading, pitch, etc.), of the viewshed and see them updated in real time.
How it works
- Create a
LocationViewshedpassing in the observer location, heading, pitch, horizontal/vertical angles, and min/max distances. - Set the property values on the viewshed instance for location, direction, range, and visibility properties.
Relevant API
- AnalysisOverlay
- ArcGISSceneLayer
- ArcGISTiledElevationSource
- LocationViewshed
- Viewshed
About the data
The scene shows a buildings layer in Brest, France hosted on ArcGIS Online.
Tags
3D, frustum, scene, viewshed, visibility analysis
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.ViewshedLocation.ViewshedLocation"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label Grid.Row="0"
Grid.Column="0"
HorizontalTextAlignment="End">
Heading
</Label>
<Label Grid.Row="1"
Grid.Column="0"
HorizontalTextAlignment="End">
Pitch
</Label>
<Label Grid.Row="2"
Grid.Column="0"
HorizontalTextAlignment="End">
Horizontal Angle
</Label>
<Label Grid.Row="3"
Grid.Column="0"
HorizontalTextAlignment="End">
Vertical Angle
</Label>
<Label Grid.Row="4"
Grid.Column="0"
HorizontalTextAlignment="End">
Minimum Distance
</Label>
<Label Grid.Row="5"
Grid.Column="0"
HorizontalTextAlignment="End">
Maximum Distance
</Label>
<Label Grid.Row="6"
Grid.Column="0"
HorizontalTextAlignment="End">
Frustum Visibility
</Label>
<Label Grid.Row="7"
Grid.Column="0"
HorizontalTextAlignment="End">
Analysis Visibility
</Label>
<Slider x:Name="HeadingSlider"
Grid.Row="0"
Grid.Column="1"
Maximum="360"
MaximumTrackColor="CadetBlue"
MinimumTrackColor="CadetBlue"
ValueChanged="HandleSettingsChange"
Value="0" />
<Slider x:Name="PitchSlider"
Grid.Row="1"
Grid.Column="1"
Maximum="180"
MaximumTrackColor="CadetBlue"
MinimumTrackColor="CadetBlue"
ValueChanged="HandleSettingsChange"
Value="60" />
<Slider x:Name="HorizontalAngleSlider"
Grid.Row="2"
Grid.Column="1"
Maximum="120"
MaximumTrackColor="CadetBlue"
Minimum="1"
MinimumTrackColor="CadetBlue"
ValueChanged="HandleSettingsChange"
Value="75" />
<Slider x:Name="VerticalAngleSlider"
Grid.Row="3"
Grid.Column="1"
Maximum="120"
MaximumTrackColor="CadetBlue"
Minimum="1"
MinimumTrackColor="CadetBlue"
ValueChanged="HandleSettingsChange"
Value="90" />
<Slider x:Name="MinimumDistanceSlider"
Grid.Row="4"
Grid.Column="1"
Maximum="8999"
MaximumTrackColor="CadetBlue"
Minimum="5"
MinimumTrackColor="CadetBlue"
ValueChanged="HandleSettingsChange"
Value="5" />
<Slider x:Name="MaximumDistanceSlider"
Grid.Row="5"
Grid.Column="1"
Maximum="9999"
MaximumTrackColor="CadetBlue"
MinimumTrackColor="CadetBlue"
ValueChanged="HandleSettingsChange"
Value="1500" />
<Switch x:Name="FrustumVisibilityCheck"
Grid.Row="6"
Grid.Column="1"
Toggled="HandleSettingsChange" />
<Switch x:Name="AnalysisVisibilityCheck"
Grid.Row="7"
Grid.Column="1"
IsToggled="True"
Toggled="HandleSettingsChange" />
<Label Grid.Row="8"
Grid.Column="0"
Grid.ColumnSpan="2"
TextColor="Red">
Click to change the viewshed location.
</Label>
<esriUI:SceneView x:Name="MySceneView"
Grid.Row="9"
Grid.Column="0"
Grid.ColumnSpan="2" />
</Grid>
</ContentPage>