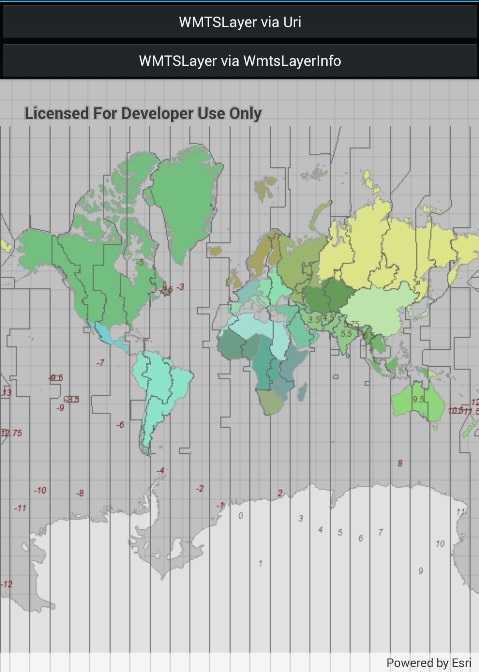
Display a layer from a Web Map Tile Service.

Use case
WMTS services can have several layers. You can use Runtime to explore the layers available from a service. This would commonly be used to enable a browsing experience where users can choose which layers they want to display at run time.
How to use the sample
The layer will be displayed automatically. Use the buttons to choose a different method of loading the layer.
How it works
To display a WMTS layer directly from a URL:
- Create a
WmtsServiceobject using the URL of the WMTS service. - Create a
WmtsLayerobject with the ID of the layer to display.
To explore layers from a WMTS service:
- Create a
WmtsServiceobject using the URL of the WMTS service. - After loading the WMTS service, get the list of
WmtsLayerInfoobjects from the service info of the WMTS service. - Use one of the layer infos to create the WMTS layer.
- Create a basemap with the WMTS layer and set it to the map.
Relevant API
- WmtsLayer
- WmtsLayerInfo
- WmtsService
- WmtsServiceInfo
About the data
We acknowledge the use of imagery provided by services from the Global Imagery Browse Services (GIBS), operated by the NASA/GSFC/Earth Science Data and Information System (ESDIS) with funding provided by NASA/HQ.
Tags
layer, OGC, raster, tiled, web map tile service
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.WMTSLayer.WMTSLayer"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="60" />
<RowDefinition Height="60" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button x:Name="UriButton"
Grid.Row="0"
Clicked="UriButton_Click"
IsEnabled="false"
Text="WMTSLayer via Uri" />
<Button x:Name="InfoButton"
Grid.Row="1"
Clicked="InfoButton_Click"
Text="WMTSLayer via WmtsLayerInfo" />
<esriUI:MapView x:Name="MyMapView" Grid.Row="2" />
</Grid>
</ContentPage>