Add features to a feature layer.

Use case
An end-user performing a survey may want to add features to the map during the course of their work.
How to use the sample
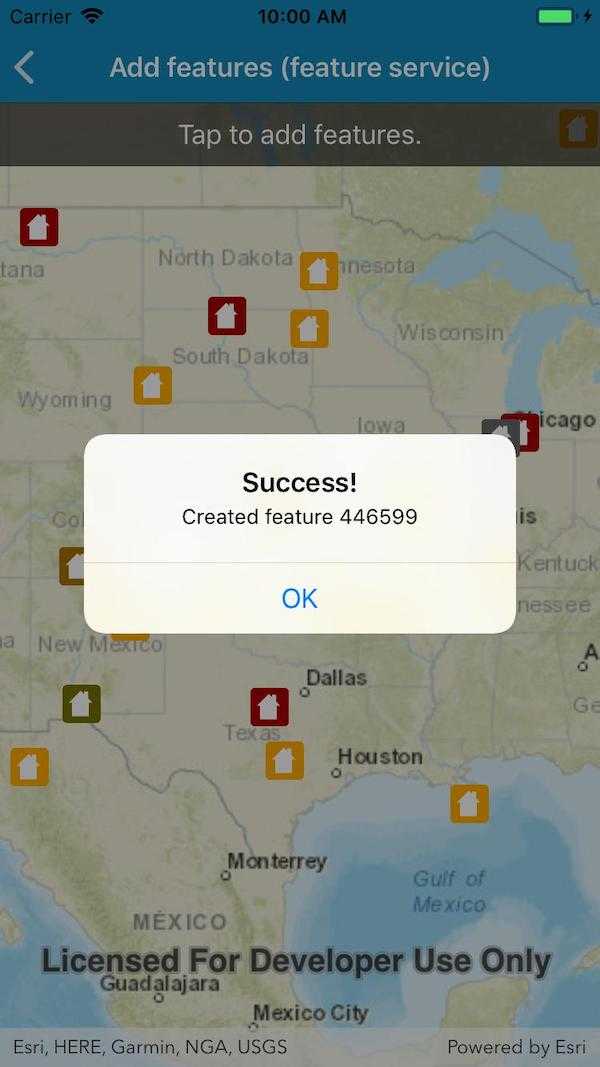
Tap on a location on the map to add a feature at that location.
How it works
A Feature instance is added to a ServiceFeatureTable which then pushes that new feature to the server.
- Create a
ServiceFeatureTablefrom a URL. - Create a
FeatureLayerderived from theServiceFeatureTableinstance. - Create a
Featurewith attributes and a location using theServiceFeatureTable. - Add the
Featureto theServiceFeatureTable. - Apply edits to the
ServiceFeatureTablewhich will upload the new feature to the online service.
Relevant API
- Feature
- FeatureEditResult
- FeatureLayer
- ServiceFeatureTable
Tags
edit, feature, online service
Sample Code
AddFeatures.cs
// Copyright 2019 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using ArcGISRuntime;
using Esri.ArcGISRuntime.Data;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI.Controls;
using Foundation;
using System;
using UIKit;
namespace ArcGISRuntimeXamarin.Samples.AddFeatures
{
[Register("AddFeatures")]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Add features",
category: "Data",
description: "Add features to a feature layer.",
instructions: "Tap on a location on the map to add a feature at that location.",
tags: new[] { "edit", "feature", "online service" })]
public class AddFeatures : UIViewController
{
// Hold references to UI controls.
private MapView _myMapView;
// URL to the feature service.
private const string FeatureServiceUrl = "https://sampleserver6.arcgisonline.com/arcgis/rest/services/DamageAssessment/FeatureServer/0";
// Hold a reference to the feature table.
private ServiceFeatureTable _damageFeatureTable;
public AddFeatures()
{
Title = "Add features (feature service)";
}
private void Initialize()
{
// Create the map with streets basemap.
_myMapView.Map = new Map(BasemapStyle.ArcGISStreets);
// Create the feature table, referring to the Damage Assessment feature service.
_damageFeatureTable = new ServiceFeatureTable(new Uri(FeatureServiceUrl));
// Create a feature layer to visualize the features in the table.
FeatureLayer damageLayer = new FeatureLayer(_damageFeatureTable);
// Add the layer to the map.
_myMapView.Map.OperationalLayers.Add(damageLayer);
// Zoom to the United States.
_myMapView.SetViewpointCenterAsync(new MapPoint(-10800000, 4500000, SpatialReferences.WebMercator), 3e7);
}
private async void MapView_Tapped(object sender, GeoViewInputEventArgs e)
{
try
{
// Create the feature.
ArcGISFeature feature = (ArcGISFeature) _damageFeatureTable.CreateFeature();
// Get the normalized geometry for the tapped location and use it as the feature's geometry.
MapPoint tappedPoint = (MapPoint) GeometryEngine.NormalizeCentralMeridian(e.Location);
feature.Geometry = tappedPoint;
// Set feature attributes.
feature.SetAttributeValue("typdamage", "Minor");
feature.SetAttributeValue("primcause", "Earthquake");
// Add the feature to the table.
await _damageFeatureTable.AddFeatureAsync(feature);
// Apply the edits to the service.
await _damageFeatureTable.ApplyEditsAsync();
// Update the feature to get the updated objectid - a temporary ID is used before the feature is added.
feature.Refresh();
// Confirm feature addition.
ShowMessage($"Created feature {feature.Attributes["objectid"]}", "Success!");
}
catch (Exception ex)
{
ShowMessage(ex.ToString(), "Error adding feature");
}
}
private void ShowMessage(string message, string title)
{
// Create the alert controller.
UIAlertController alertController = UIAlertController.Create(title, message, UIAlertControllerStyle.Alert);
alertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
// Show the alert.
PresentViewController(alertController, true, null);
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
Initialize();
}
public override void LoadView()
{
// Create the views.
View = new UIView() { BackgroundColor = ApplicationTheme.BackgroundColor };
_myMapView = new MapView();
_myMapView.TranslatesAutoresizingMaskIntoConstraints = false;
UILabel helpLabel = new UILabel
{
Text = "Tap to add features.",
AdjustsFontSizeToFitWidth = true,
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.FromWhiteAlpha(0, .6f),
TextColor = UIColor.White,
Lines = 1,
TranslatesAutoresizingMaskIntoConstraints = false
};
// Add the views.
View.AddSubviews(_myMapView, helpLabel);
// Lay out the views.
NSLayoutConstraint.ActivateConstraints(new[]
{
_myMapView.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor),
_myMapView.BottomAnchor.ConstraintEqualTo(View.BottomAnchor),
_myMapView.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
_myMapView.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor),
helpLabel.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor),
helpLabel.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
helpLabel.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor),
helpLabel.HeightAnchor.ConstraintEqualTo(40)
});
}
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
// Subscribe to events.
_myMapView.GeoViewTapped += MapView_Tapped;
}
public override void ViewDidDisappear(bool animated)
{
base.ViewDidDisappear(animated);
// Unsubscribe from events, per best practice.
_myMapView.GeoViewTapped -= MapView_Tapped;
}
}
}