Create and use a raster layer made from a local raster file.

Use case
Rasters can be digital aerial photographs, imagery from satellites, digital pictures, or even scanned maps. An end-user will frequently need to import raster files acquired through various data-collection methods into their map to view and analyze the data.
How to use the sample
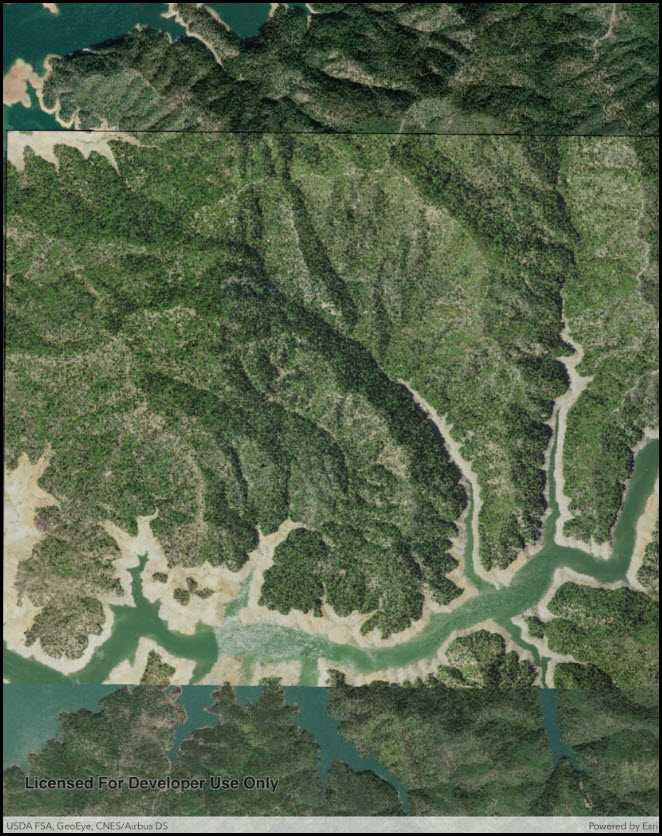
When the sample starts, a raster will be loaded from a file and displayed in the map view.
How it works
- Create a
Rasterfrom a raster file. - Create a
RasterLayerfrom the raster. - Add it as an operational layer with
Map.OperationalLayers.Add(layer).
Relevant API
- Raster
- RasterLayer
Offline data
This sample downloads the following items from ArcGIS Online automatically:
- raster-file.zip - Tif raster file
Additional information
See the topic What is raster data? in the ArcMap documentation for more information about raster images.
Tags
data, image, import, layer, raster, visualization
Sample Code
// Copyright 2017 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using System;
using ArcGISRuntime.Samples.Managers;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.Rasters;
using Esri.ArcGISRuntime.UI.Controls;
using Foundation;
using UIKit;
namespace ArcGISRuntime.Samples.RasterLayerFile
{
[Register("RasterLayerFile")]
[ArcGISRuntime.Samples.Shared.Attributes.OfflineData("7c4c679ab06a4df19dc497f577f111bd")]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Raster layer (file)",
category: "Layers",
description: "Create and use a raster layer made from a local raster file.",
instructions: "When the sample starts, a raster will be loaded from a file and displayed in the map view.",
tags: new[] { "data", "image", "import", "layer", "raster", "visualization" })]
public class RasterLayerFile : UIViewController
{
// Create and hold a reference to the MapView.
private MapView _myMapView;
public RasterLayerFile()
{
Title = "Raster layer (file)";
}
private async void Initialize()
{
// Create a new map with imagery basemap.
Map map = new Map(BasemapStyle.ArcGISImageryStandard);
// Get the file name.
string filepath = DataManager.GetDataFolder("7c4c679ab06a4df19dc497f577f111bd", "raster-file", "Shasta.tif");
// Load the raster file.
Raster rasterFile = new Raster(filepath);
// Create the layer.
RasterLayer rasterLayer = new RasterLayer(rasterFile);
// Add the layer to the map.
map.OperationalLayers.Add(rasterLayer);
// Add map to the mapview.
_myMapView.Map = map;
try
{
// Wait for the layer to load.
await rasterLayer.LoadAsync();
// Set the viewpoint.
await _myMapView.SetViewpointGeometryAsync(rasterLayer.FullExtent);
}
catch (Exception e)
{
new UIAlertView("Error", e.ToString(), (IUIAlertViewDelegate) null, "OK", null).Show();
}
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
Initialize();
}
public override void LoadView()
{
// Create the views.
View = new UIView() { BackgroundColor = ApplicationTheme.BackgroundColor };
_myMapView = new MapView();
_myMapView.TranslatesAutoresizingMaskIntoConstraints = false;
// Add the views.
View.AddSubviews(_myMapView);
// Lay out the views.
NSLayoutConstraint.ActivateConstraints(new[]
{
_myMapView.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor),
_myMapView.BottomAnchor.ConstraintEqualTo(View.BottomAnchor),
_myMapView.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
_myMapView.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor)
});
}
}
}