Create a raster layer from a raster image service.

Use case
Accessing a raster image from an online service can be useful for analyzing the most up-to-date data available for an area. For example, retrieving recent results of bathymetry surveys within a shipping channel monitored for its sediment build-up would allow planners to assess dredging needs.
How to use the sample
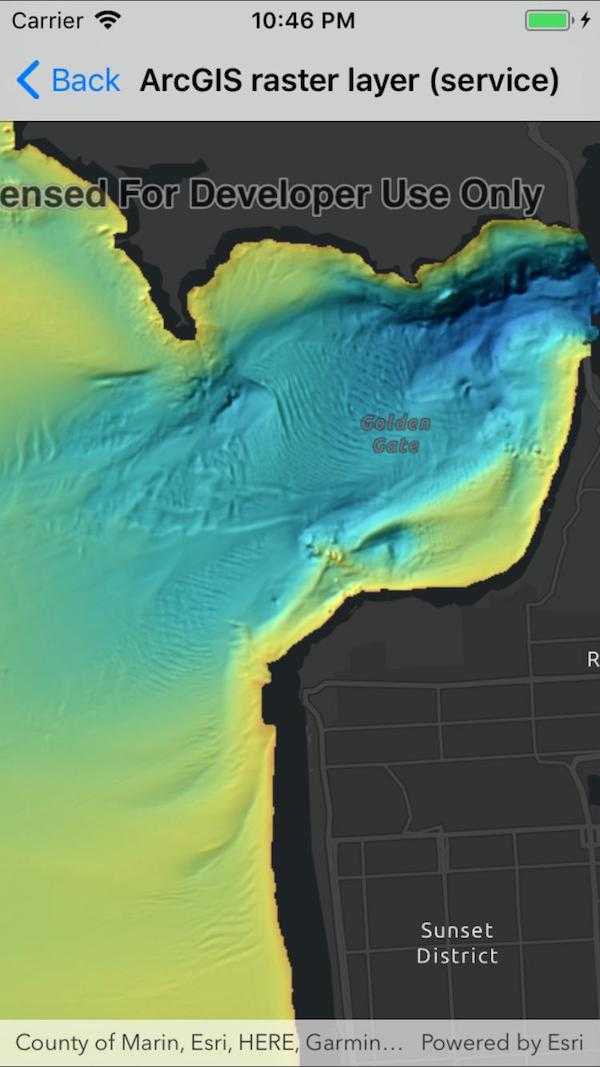
Simply launch the sample to see a raster from an image service being used on a map.
How it works
- Create an
ImageServiceRasterusing the service's URL. - Create a
RasterLayerfrom the image service raster. - Add the raster layer the the map.
About the data
This sample uses a NOAA raster image service. The service computes a hillshade image from the depth (in meters) of U.S. coastal waters.
Relevant API
- ImageServiceRaster
- RasterLayer
Tags
image service, raster
Sample Code
// Copyright 2017 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using System;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.Rasters;
using Esri.ArcGISRuntime.UI.Controls;
using Foundation;
using UIKit;
namespace ArcGISRuntime.Samples.RasterLayerImageServiceRaster
{
[Register("RasterLayerImageServiceRaster")]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Raster layer (service)",
category: "Layers",
description: "Create a raster layer from a raster image service.",
instructions: "Simply launch the sample to see a raster from an image service being used on a map.",
tags: new[] { "image service", "raster" })]
public class RasterLayerImageServiceRaster : UIViewController
{
// Hold references to UI controls.
private MapView _myMapView;
public RasterLayerImageServiceRaster()
{
Title = "ArcGIS raster layer (service)";
}
private void Initialize()
{
// Create new map with the dark gray canvas basemap.
Map myMap = new Map(BasemapStyle.ArcGISDarkGray);
// Create a Uri to the image service raster.
Uri uri = new Uri("https://gis.ngdc.noaa.gov/arcgis/rest/services/bag_hillshades_subsets/ImageServer");
// Create new image service raster from the Uri.
ImageServiceRaster imageServiceRaster = new ImageServiceRaster(uri);
// Create a new raster layer from the image service raster.
RasterLayer rasterLayer = new RasterLayer(imageServiceRaster);
// Add the raster layer to the maps layer collection.
myMap.OperationalLayers.Add(rasterLayer);
// Assign the map to the map view.
_myMapView.Map = myMap;
// Zoom in to the San Francisco Bay.
_myMapView.SetViewpointCenterAsync(new MapPoint(-13643095.660131, 4550009.846004, SpatialReferences.WebMercator), 100000);
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
Initialize();
}
public override void LoadView()
{
// Create the views.
View = new UIView() { BackgroundColor = ApplicationTheme.BackgroundColor };
_myMapView = new MapView();
_myMapView.TranslatesAutoresizingMaskIntoConstraints = false;
// Add the views.
View.AddSubviews(_myMapView);
// Lay out the views.
NSLayoutConstraint.ActivateConstraints(new[]
{
_myMapView.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor),
_myMapView.BottomAnchor.ConstraintEqualTo(View.BottomAnchor),
_myMapView.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
_myMapView.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor)
});
}
}
}