Display a feature layer from a service using the on interaction cache feature request mode.

Use case
ServiceFeatureTable supports three request modes, which define how features are requested from the service and stored in the local table. The feature request modes have different performance characteristics. Use On interaction cache in scenarios with large amounts of infrequently edited data.
How to use the sample
Run the sample and pan and zoom around the map. With each interaction, features will be requested and stored in a local cache. Each subsequent interaction will display features from the cache and only request new features from the service.
How it works
- Set the
ServiceFeatureTable.FeatureRequestModeproperty of the service feature table toON_INTERACTION_CACHEbefore the table is loaded. - Add the table to the map using a
FeatureLayer; features will be requested for the visible extent as the user pans and zooms.
Relevant API
- FeatureLayer
- FeatureRequestMode.OnInteractionCache
- ServiceFeatureTable
- ServiceFeatureTable.FeatureRequestMode
About the data
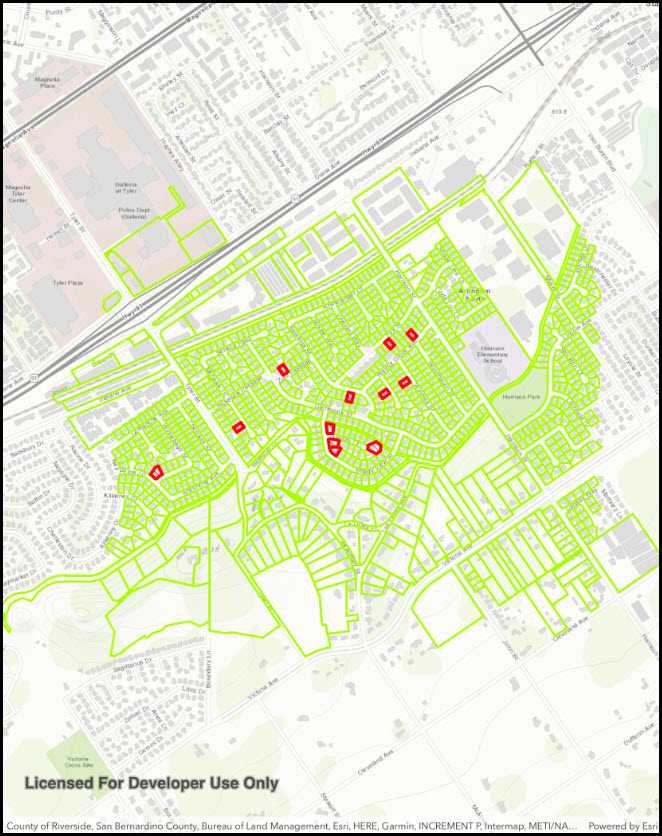
The sample uses a feature service showing pool permits for land parcels in a Riverside, CA neighborhood.
Additional information
On interaction cache is the default feature request mode. Features are requested automatically for the visible extent as the users pans and zooms the map. If the user returns to an area where features have previously been requested, those features won't be requested again.
Tags
cache, feature request mode, performance
Sample Code
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Esri.ArcGISRuntime.Data;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI.Controls;
using Foundation;
using System;
using UIKit;
namespace ArcGISRuntime.Samples.ServiceFeatureTableCache
{
[Register("ServiceFeatureTableCache")]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Service feature table (on interaction cache)",
category: "Data",
description: "Display a feature layer from a service using the **on interaction cache** feature request mode.",
instructions: "Run the sample and pan and zoom around the map. With each interaction, features will be requested and stored in a local cache. Each subsequent interaction will display features from the cache and only request new features from the service.",
tags: new[] { "cache", "feature request mode", "performance" })]
public class ServiceFeatureTableCache : UIViewController
{
// Hold references to UI controls.
private MapView _myMapView;
public ServiceFeatureTableCache()
{
Title = "Service feature table (cache)";
}
private void Initialize()
{
// Create new Map with basemap.
Map myMap = new Map(BasemapStyle.ArcGISTopographic);
// Create and set initial map area.
Envelope initialLocation = new Envelope(-1.30758164047166E7, 4014771.46954516, -1.30730056797177E7, 4016869.78617381, SpatialReferences.WebMercator);
myMap.InitialViewpoint = new Viewpoint(initialLocation);
// Create URI to the used feature service.
Uri serviceUri = new Uri("https://sampleserver6.arcgisonline.com/arcgis/rest/services/PoolPermits/FeatureServer/0");
// Create feature table for the pools feature service.
ServiceFeatureTable poolsFeatureTable = new ServiceFeatureTable(serviceUri)
{
// Define the request mode.
FeatureRequestMode = FeatureRequestMode.OnInteractionCache
};
// Create FeatureLayer that uses the created table.
FeatureLayer poolsFeatureLayer = new FeatureLayer(poolsFeatureTable);
// Add created layer to the map.
myMap.OperationalLayers.Add(poolsFeatureLayer);
// Assign the map to the MapView.
_myMapView.Map = myMap;
// Feature table initialization.
poolsFeatureTable.RetryLoadAsync();
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
Initialize();
}
public override void LoadView()
{
// Create the views.
View = new UIView() { BackgroundColor = ApplicationTheme.BackgroundColor };
_myMapView = new MapView();
_myMapView.TranslatesAutoresizingMaskIntoConstraints = false;
// Add the views.
View.AddSubviews(_myMapView);
// Lay out the views.
NSLayoutConstraint.ActivateConstraints(new[]
{
_myMapView.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor),
_myMapView.BottomAnchor.ConstraintEqualTo(View.BottomAnchor),
_myMapView.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
_myMapView.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor)
});
}
}
}