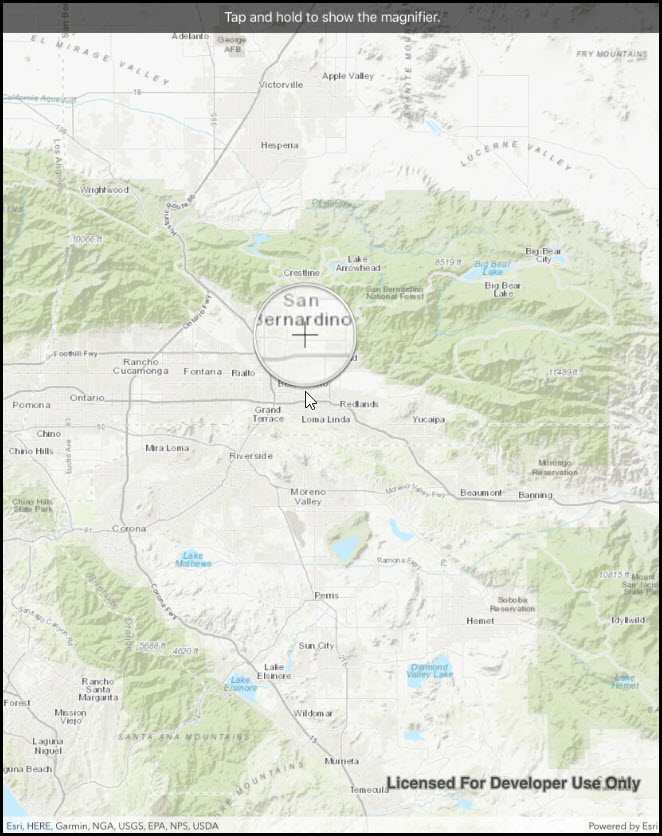
Tap and hold on a map to show a magnifier.

Use case
Due to the limited screen size of some mobile devices, it may be difficult to identify individual features on a map where there is a high density of information, or the scale is very small. This can be the case when a mobile device is used for navigation, and the user wishes to magnify a particular area to better identify a road intersection.
How to use the sample
Tap and hold on the map to show a magnifier, then drag across the map to move the magnifier. You can also pan the map while holding the magnifier, by dragging the magnifier to the edge of the map.
How it works
- Create a new
MapView, and add anMapto it. - Enable the magnifier using
mapView.MagnifierEnabled. This will set the magnifier to be shown on theMapwhen the user performs a long press gesture. Note: The default value isfalse.
Relevant API
- Map
- MapView
- MapView.MagnifierEnabled
Additional information
This sample only works on a device with a touch screen. The magnifier will not appear via a mouse click.
Tags
magnify, map, zoom
Sample Code
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI;
using Esri.ArcGISRuntime.UI.Controls;
using Foundation;
using UIKit;
namespace ArcGISRuntime.Samples.ShowMagnifier
{
[Register("ShowMagnifier")]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Show magnifier",
category: "MapView",
description: "Tap and hold on a map to show a magnifier.",
instructions: "Tap and hold on the map to show a magnifier, then drag across the map to move the magnifier. You can also pan the map while holding the magnifier, by dragging the magnifier to the edge of the map.",
tags: new[] { "magnify", "map", "zoom" })]
public class ShowMagnifier : UIViewController
{
// Hold references to UI controls.
private MapView _myMapView;
public ShowMagnifier()
{
Title = "Show magnifier";
}
private void Initialize()
{
// Create new Map with basemap and initial location.
Map myMap = new Map(BasemapStyle.ArcGISTopographic);
myMap.InitialViewpoint = new Viewpoint(34.056295, -117.195800, 50000);
// Enable magnifier.
_myMapView.InteractionOptions = new MapViewInteractionOptions
{
IsMagnifierEnabled = true
};
// Show the map in the view.
_myMapView.Map = myMap;
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
Initialize();
}
public override void LoadView()
{
// Create the views.
View = new UIView() { BackgroundColor = ApplicationTheme.BackgroundColor };
_myMapView = new MapView();
_myMapView.TranslatesAutoresizingMaskIntoConstraints = false;
UILabel helpLabel = new UILabel
{
Text = "Tap and hold to show the magnifier.",
AdjustsFontSizeToFitWidth = true,
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.FromWhiteAlpha(0, .6f),
TextColor = UIColor.White,
Lines = 1,
TranslatesAutoresizingMaskIntoConstraints = false
};
// Add the views.
View.AddSubviews(_myMapView, helpLabel);
// Lay out the views.
NSLayoutConstraint.ActivateConstraints(new[]
{
_myMapView.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor),
_myMapView.BottomAnchor.ConstraintEqualTo(View.BottomAnchor),
_myMapView.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
_myMapView.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor),
helpLabel.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor),
helpLabel.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
helpLabel.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor),
helpLabel.HeightAnchor.ConstraintEqualTo(40)
});
}
}
}