Display a tiled web layer.

Use case
Tiled map services are a set of pre-generated images (e.g. "tiles") arranged in folders for each row, column, and zoom level. As you navigate the map, map tiles are requested for the current extent. ArcGISTiledLayer and WMTSLayer are types of tiled map services used for specific data types. WebTiledLayer is useful for displaying other data sources that contain tiles arranged in a row/column/level directory structure, such as OpenStreetMap.
How to use the sample
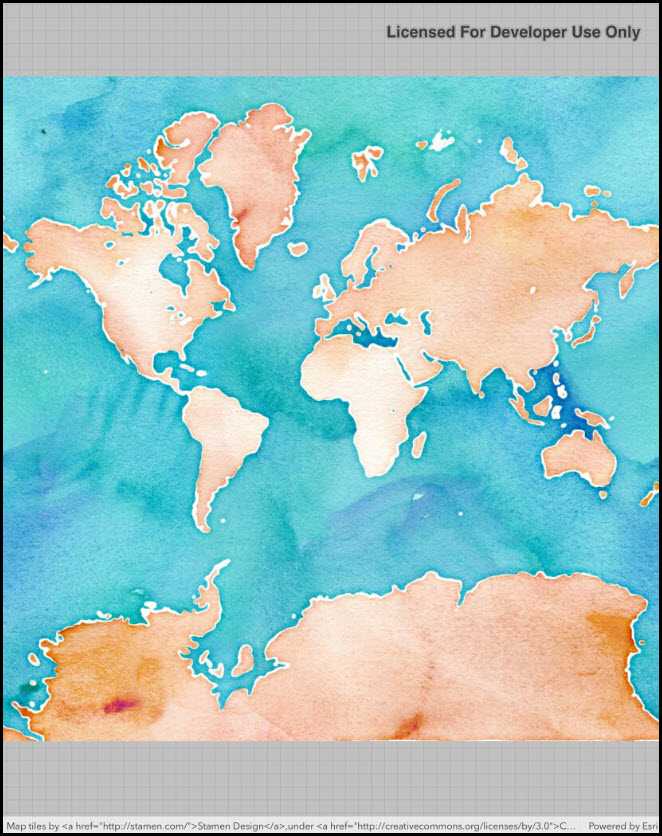
Run the sample and a map will appear. As you navigate the map, map tiles will be fetched automatically and displayed on the map.
How it works
- Create a
WebTiledLayerfrom a URL and a list of subdomains. - Create a new
Basemapfrom the layer. - Update the attribution on the layer. Note: this is a necessary step because web tiled services don't have associated service metadata.
- Display the basemap.
Relevant API
- Basemap
- WebTiledLayer
About the data
The basemap in this sample is provided by Stamen Design. Stamen publishes tiled services based on OpenStreetMap data with several unique styles applied.
Additional information
Web tiled services use a uniform addressing scheme with pre-rendered tiles. Image tiles are accessed via a URL template string, with parameters for subdomain, level, column, and row.
- Subdomain is optional and allows Runtime to balance requests among multiple servers for enhanced performance.
- Level, row, and column select the tiles to load based on the visible extent of the map.
For more information about web tiled layers, see the following resources:
Tags
layer, OGC, Open Street Map, OpenStreetMap, stamen.com, tiled, tiles
Sample Code
// Copyright 2018 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using System.Collections.Generic;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI.Controls;
using Foundation;
using UIKit;
namespace ArcGISRuntime.Samples.LoadWebTiledLayer
{
[Register("LoadWebTiledLayer")]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Web tiled layer",
category: "Layers",
description: "Display a tiled web layer.",
instructions: "Run the sample and a map will appear. As you navigate the map, map tiles will be fetched automatically and displayed on the map.",
tags: new[] { "OGC", "Open Street Map", "OpenStreetMap", "layer", "stamen.com", "tiled", "tiles" })]
public class LoadWebTiledLayer : UIViewController
{
// Hold references to UI controls.
private MapView _myMapView;
// Templated URL to the tile service.
private const string TemplateUri = "https://stamen-tiles-{subdomain}.a.ssl.fastly.net/watercolor/{level}/{col}/{row}.jpg";
// List of subdomains for use when constructing the web tiled layer.
private readonly List<string> _tiledLayerSubdomains = new List<string> {"a", "b", "c", "d"};
// Attribution string for the Stamen service.
private readonly string _attribution = "Map tiles by Stamen Design, under CC BY 3.0. Data by OpenStreetMap, under CC BY SA.";
public LoadWebTiledLayer()
{
Title = "Web tiled layer";
}
private void Initialize()
{
// Create the layer from the URL and the subdomain list.
WebTiledLayer baseLayer = new WebTiledLayer(TemplateUri, _tiledLayerSubdomains);
// Create a basemap from the layer.
Basemap layerBasemap = new Basemap(baseLayer);
// Apply the attribution for the layer.
baseLayer.Attribution = _attribution;
// Show the tiled layer basemap.
_myMapView.Map = new Map(layerBasemap);
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
Initialize();
}
public override void LoadView()
{
// Create the views.
View = new UIView() { BackgroundColor = ApplicationTheme.BackgroundColor };
_myMapView = new MapView();
_myMapView.TranslatesAutoresizingMaskIntoConstraints = false;
// Add the views.
View.AddSubviews(_myMapView);
// Lay out the views.
NSLayoutConstraint.ActivateConstraints(new[]
{
_myMapView.TopAnchor.ConstraintEqualTo(View.SafeAreaLayoutGuide.TopAnchor),
_myMapView.BottomAnchor.ConstraintEqualTo(View.BottomAnchor),
_myMapView.LeadingAnchor.ConstraintEqualTo(View.LeadingAnchor),
_myMapView.TrailingAnchor.ConstraintEqualTo(View.TrailingAnchor)
});
}
}
}