Learn how to create and display a map with a basemap layer.

A map contains layers of geographic data. A map contains a basemap layer and, optionally, one or more data layers. You can display a specific area of a map by using a map view and setting the location and zoom level.
In this tutorial, you create and display a map of the Santa Monica Mountains in California using the topographic basemap layer.
The map and code will be used as the starting point for other 2D tutorials.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Ensure your development environment meets the system requirements.
Optionally, you may want to install the ArcGIS Runtime SDK for .NET to get access to project templates in Visual Studio (Windows only) and offline copies of the NuGet packages.
Steps
Create a new Visual Studio Project
ArcGIS Runtime API for .NET supports apps for Windows Presentation Framework (WPF), Universal Windows Platform (UWP), Xamarin Android, Xamarin iOS, and Xamarin Forms (cross-platform Android, iOS, and UWP). The instructions for this tutorial are specific to creating a .NET Core WPF project using Visual Studio for Windows.
-
Start Visual Studio and create a new project.
- In the Visual Studio start screen, click Create a new project.
- Choose the WPF App (.NET) template for C#, then click Next.
- Provide required values in the Configure your new project panel:
- Project name:
DisplayA Map - Location:
choose a folder
- Project name:
- Click Create to create the project.
If developing with Visual Studio for Windows, ArcGIS Runtime for .NET provides a set of project templates for each of the supported .NET platforms. These templates provide all of the code needed for a basic Model-View-ViewModel (MVVM) app. You need to install the ArcGIS Runtime for .NET Visual Studio Extension to add the templates to Visual Studio (Windows only). See Install and set up for details.
Add ArcGIS Runtime to your project
-
Add a reference to ArcGIS Runtime by installing a NuGet package.
- In Solution Explorer, right-click Dependencies and choose Manage NuGet Packages.
- In the NuGet Package Manager window, ensure the Package source selected is
nuget.org. - Select the Browse tab and search for ArcGIS Runtime.
- In the search results, select the appropriate package for your platform. For this tutorial project, choose the Esri.ArcGISRuntime.WPF NuGet package.
- Confirm the Latest stable version of the package is selected in the Version dropdown.
- Click Install.
- NuGet automatically resolves any package(s) dependencies or conflicts. By default the Preview Changes dialog will be displayed. Review the changes and click OK to continue installing the packages.
- Review the license information on the License Acceptance dialog and click I Accept to add the package(s) to your project.
- In the Visual Studio Output window, ensure the packages were successfully installed.
- Close the NuGet Package Manager window.
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set your API key
Provide your access token to ArcGIS Runtime when the application starts by overriding On in App.xaml.cs.
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
Esri.ArcGISRuntime.ArcGISRuntimeEnvironment.ApiKey = "YOUR_ACCESS_TOKEN";
}
}
}Create a view model to store app logic
Since this app builds the foundation to be used in all following tutorials, it's good to build it with a solid design.
The Model-View-ViewModel (MVVM) design pattern provides an architecture that separates user interface elements (and related code) from the underlying app logic. In this pattern, the model represents the data consumed in an app, the view is the user interface, and the view model contains the logic that binds the models and views together. The extra framework required for such a pattern might seem like a lot of work for a small project, but as the complexity of your project grows, a solid design can make your code much more maintainable and flexible.
In an ArcGIS Runtime app designed with MVVM, the map view usually provides the main view component. Many of the ArcGIS Runtime classes fill the role of models (representing data as maps, layers, graphics, features, and others). Much of the code you write will be for the view model component, since this is where you will add logic to work with ArcGIS objects and provide data for display in the view.
-
Add a new class that will define a view model for the project.
- Click Project > Add Class ....
- Name the new class
Map.View Model.cs - Click Add to create the new class and add it to the project.
- The new class will open in Visual Studio.
-
Add required
usingstatements to the view model.MapViewModel.csUse dark colors for code blocks using System; using System.Collections.Generic; using System.Text; using Esri.ArcGISRuntime.Geometry; using Esri.ArcGISRuntime.Mapping; using System.ComponentModel; using System.Runtime.CompilerServices; -
Implement the
Iinterface in theNotify Property Changed Mapclass.View Model This interface defines a
Propertyevent that is used to notify clients (views) that a property of the view model has changed.Changed MapViewModel.csUse dark colors for code blocks namespace DisplayAMap { class MapViewModel : INotifyPropertyChanged { -
Inside the
Mapclass, add code to implement theView Model Propertyevent.Changed When a property of the view model changes, a call to
Onwill raise this event.Property Changed MapViewModel.csUse dark colors for code blocks class MapViewModel : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged([CallerMemberName] string propertyName = null) { PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName)); } } -
Define a new property on the view model called
Mapthat exposes anEsri.object. When the property is set, callArcGIS Runtime. Mapping. Map On.Property Changed MapViewModel.csUse dark colors for code blocks class MapViewModel : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged([CallerMemberName] string propertyName = null) { PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName)); } private Map _map; public Map Map { get { return _map; } set { _map = value; OnPropertyChanged(); } } } -
Add a function to the
Mapclass calledView Model Setup. This function will create a new map and use it to set theMap Mapproperty.The map will use a topographic vector tiled basemap.
MapViewModel.csUse dark colors for code blocks private void SetupMap() { // Create a new map with a 'topographic vector' basemap. Map = new Map(BasemapStyle.ArcGISTopographic); } -
Add a constructor to the class that calls
Setupwhen a newMap Mapis instantiated.View Model When you write code like
Map, the class constructor runs. This is a good place to add code that needs to run when the class is initialized.View Model new Map V M = new Map View Model(); MapViewModel.csUse dark colors for code blocks namespace DisplayAMap { class MapViewModel : INotifyPropertyChanged { public MapViewModel() { SetupMap(); }
Your Map is complete!
An advantage of using the MVVM design pattern is the ability to reuse code in a view model. Because ArcGIS Runtime for .NET has a nearly standard API surface across platforms, the view model code you write for an ArcGIS Runtime for .NET app will usually work on all supported .NET platforms.
Next, you will set up a view in your project to consume the view model.
Add a map view
A
MapView
control is used to display a map. You will add a map view to your project UI and wire it up to consume the map that is defined on Map.
-
Add required XML namespace and resource declarations.
- Open
Mainand switch to the XAML viewWindow.xaml - Inside the existing namespace declarations, add an
esriXML namespace for the ArcGIS Runtime controls - Add XAML that defines a
Mapinstance as a static resourceView Model
MainWindow.xamlUse dark colors for code blocks <Window x:Class="DisplayAMap.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DisplayAMap" xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> <local:MapViewModel x:Key="MapViewModel" /> </Window.Resources> - Open
-
Add a
MapViewcontrol toMainand bind it to theWindow.xaml Map.View Model - Add XAML that defines a
Mapcontrol namedView MainMap View - Use data binding to set the
Mapproperty of the control using theMapresource.View Model
MainWindow.xamlUse dark colors for code blocks <Grid> <esri:MapView x:Name="MainMapView" Map="{Binding Map, Source={StaticResource MapViewModel}}" /> </Grid> - Add XAML that defines a
Set a viewpoint on the map view
Set a viewpoint for the map view when the window loads. The viewpoint defines a point and map scale that centers the display on the Santa Monica mountains along the coast of southern California.
-
Open
Main. This is the code behind file that contains code associated withWindow.xaml.cs Mainand the user interface element it defines.Window.xaml -
Add new required usings:
MainWindow.xaml.csUse dark colors for code blocks using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using Esri.ArcGISRuntime.Geometry; using Esri.ArcGISRuntime.Mapping; -
In the constructor for
Main, add code to define a newWindow Viewpointand apply it to the map view.MainWindow.xaml.csUse dark colors for code blocks public MainWindow() { InitializeComponent(); MapPoint mapCenterPoint = new MapPoint(-118.805, 34.027, SpatialReferences.Wgs84); MainMapView.SetViewpoint(new Viewpoint(mapCenterPoint, 100000)); }
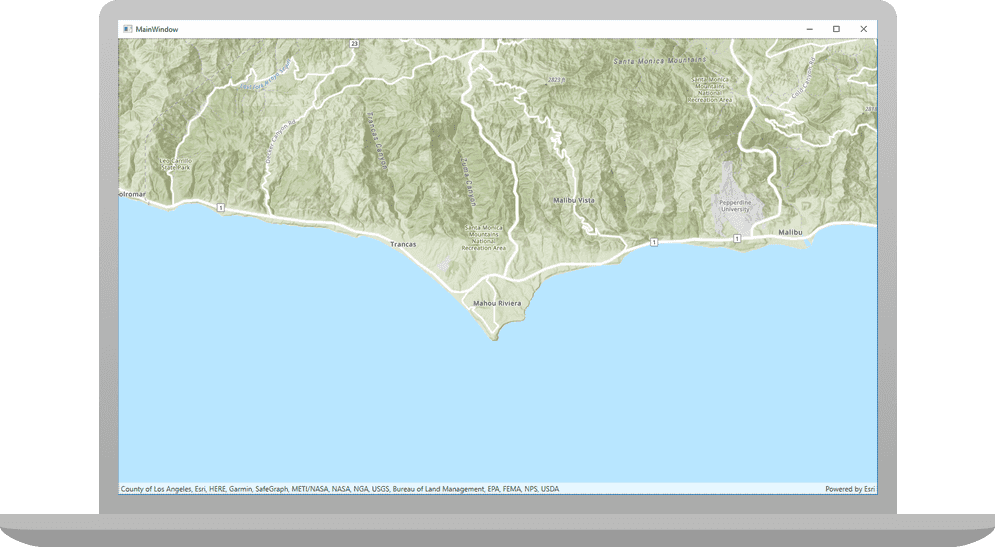
Run the app
Click Debug > Start Debugging (or press <F5> on the keyboard) to run the app.
You should see a map with the topographic basemap layer centered on the Santa Monica Mountains in California. Double-click, drag, and scroll the mouse wheel over the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: