Use a geoprocessing service and a set of features to identify statistically significant hot spots and cold spots.

Use case
This tool identifies statistically significant spatial clusters of high values (hot spots) and low values (cold spots). For example, a hotspot analysis based on the frequency of 911 calls within a set region.
How to use the sample
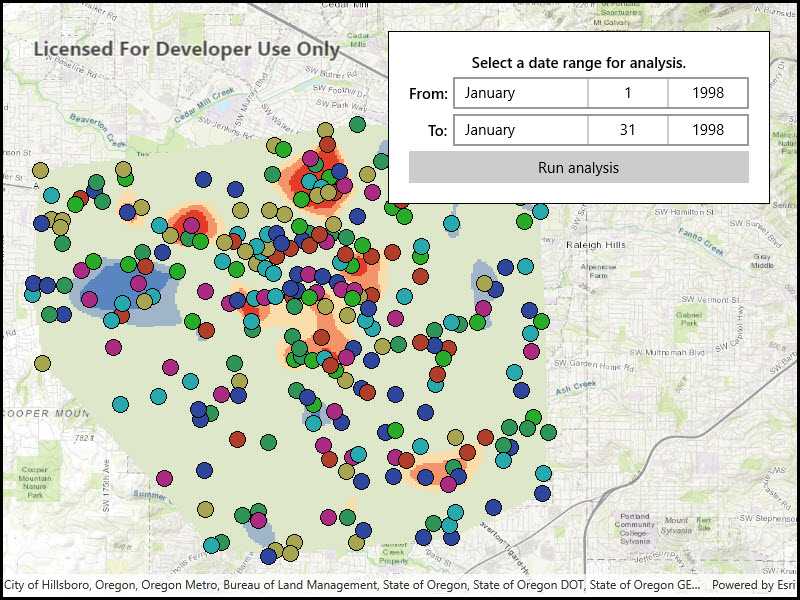
Select a date range (between 1998-01-01 and 1998-05-31) from the dialog and tap on Analyze. The results will be shown on the map upon successful completion of the GeoprocessingJob.
How it works
- Create a
GeoprocessingTaskwith the URL set to the endpoint of a geoprocessing service. - Create a query string with the date range as an input of
GeoprocessingParameters. - Use the
GeoprocessingTaskto create aGeoprocessingJobwith theGeoprocessingParametersinstance. - Start the
GeoprocessingJoband wait for it to complete and return aGeoprocessingResult. - Get the resulting
ArcGISMapImageLayerusingGeoprocessingResult.MapImageLayer. - Add the layer to the map's operational layers.
Relevant API
- GeoprocessingJob
- GeoprocessingParameters
- GeoprocessingResult
- GeoprocessingTask
Tags
Geoprocessing, GeoprocessingJob, GeoprocessingParameters, GeoprocessingResult
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.AnalyzeHotspots.AnalyzeHotspots"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<UserControl.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontWeight" Value="SemiBold" />
<Setter Property="TextWrapping" Value="Wrap" />
<Setter Property="Margin" Value="0,5,0,0" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="HorizontalAlignment" Value="Right" />
</Style>
<Style TargetType="DatePicker">
<Setter Property="Margin" Value="5,5,0,0" />
</Style>
</UserControl.Resources>
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}" Width="Auto">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Select a date range for analysis."
Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"
Margin="0" HorizontalAlignment="Stretch"
TextWrapping="Wrap" TextAlignment="Center" />
<TextBlock Text="From:"
Grid.Row="1" Grid.Column="0" />
<DatePicker x:Name="FromDate"
Grid.Row="1" Grid.Column="1"
HorizontalAlignment="Stretch" />
<TextBlock Text="To:"
Grid.Row="2" Grid.Column="0" />
<DatePicker x:Name="ToDate"
Grid.Row="2" Grid.Column="1"
HorizontalAlignment="Stretch" />
<Button Content="Run analysis"
Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2"
Margin="0,5,0,0" HorizontalAlignment="Stretch"
Click="OnAnalyzeHotspotsClicked" />
<Grid x:Name="BusyOverlay"
Grid.Row="0" Grid.RowSpan="4" Grid.Column="0" Grid.ColumnSpan="2"
Margin="-20"
Visibility="Collapsed"
Background="#8C000000">
<Border HorizontalAlignment="Center"
VerticalAlignment="Center"
Padding="15"
Background="#FFC6C4C4">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<ProgressBar x:Name="Progress"
Grid.Row="0"
IsIndeterminate="True"
Height="20" />
<TextBlock Text="Executing analysis..."
Grid.Row="1"
HorizontalAlignment="Center"
Margin="5" Height="20" />
<Button Content="Cancel"
Grid.Row="2"
HorizontalAlignment="Center"
Click="OnCancelTaskClicked" />
</Grid>
</Border>
</Grid>
</Grid>
</Border>
</Grid>
</UserControl>