Configure the display of ENC content.

Use case
The S-52 standard defines how Electronic Navigational Chart (ENC) content should be displayed to ensure that data is presented consistently across every charting system. S-52 defines several display options, including variations on symbology to ensure that charts are readable both at night and in direct sunlight.
How to use the sample
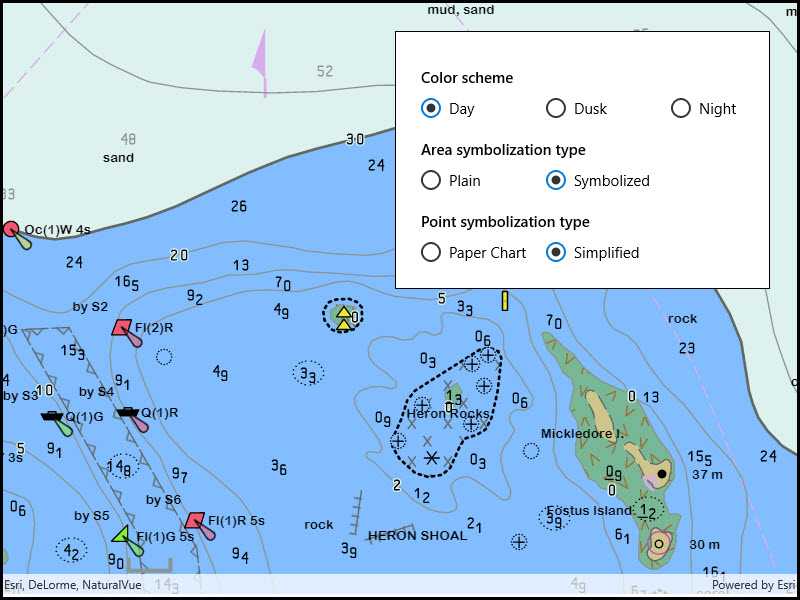
The sample displays an electronic navigational chart when it opens. Use the options to choose variations on colors and symbology.
How it works
- Load the ENC exchange set.
- Configure
EncEnvironmentSettings.Default.DisplaySettingsas specified by the user. The sample exposes options for color scheme, area symbolization, and point symbolization. - When the view unloads, call
ResetToDefaultson the various display settings. Because the settings affect all ENCs displayed by Runtime, failing to reset them would affect other views.
Relevant API
- EncAreaSymbolizationType
- EncAreaSymbolizationType.Plain
- EncAreaSymbolizationType.Symbolized
- EncColorScheme
- EncColorScheme.Day
- EncColorScheme.Dusk
- EncColorScheme.Night
- EncDisplaySettings
- EncDisplaySettings.MarinerSettings
- EncDisplaySettings.TextGroupVisibilitySettings
- EncDisplaySettings.ViewingGroupSettings
- EncEnvironmentSettings
- EncEnvironmentSettings.Default
- EncMarinerSettings.ResetToDefaults
- EncPointSymbolizationType
- EncPointSymbolizationType.PaperChart
- EncPointSymbolizationType.Simplified
- EncTextGroupVisibilitySettings.ResetToDefaults
- EncViewingGroupSettings.ResetToDefaults
Offline data
This sample downloads the ENC Exchange Set without updates item from ArcGIS Online.
About the data
This sample uses a fictitious ENC exchange set designed for testing.
Tags
display, ENC, hydrographic, hydrography, IHO, layers, maritime, nautical chart, S-52, S-57, settings, symbology
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.ChangeEncDisplaySettings.ChangeEncDisplaySettings"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<UserControl.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontWeight" Value="SemiBold" />
<Setter Property="Margin" Value="5,15,0,0" />
</Style>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="5,5,0,0" />
</Style>
</UserControl.Resources>
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock Text="Color scheme" />
<StackPanel Orientation="Horizontal">
<RadioButton x:Name="DayRadioButton"
GroupName="ColorScheme"
Content="Day"
IsChecked="True" />
<RadioButton x:Name="DuskRadioButton"
GroupName="ColorScheme"
Content="Dusk" />
<RadioButton x:Name="NightRadioButton"
GroupName="ColorScheme"
Content="Night" />
</StackPanel>
<TextBlock Text="Area symbolization type" />
<StackPanel Orientation="Horizontal">
<RadioButton x:Name="PlainAreaRadioButton"
GroupName="Area"
Content="Plain"
IsChecked="True" />
<RadioButton x:Name="SymbolizedAreaRadioButton"
GroupName="Area"
Content="Symbolized" />
</StackPanel>
<TextBlock Text="Point symbolization type" />
<StackPanel Orientation="Horizontal">
<RadioButton x:Name="PaperPointRadioButton"
GroupName="Point"
Content="Paper Chart"
IsChecked="True" />
<RadioButton x:Name="SimplifiedRadioButton"
GroupName="Point"
Content="Simplified" />
</StackPanel>
</StackPanel>
</Border>
</Grid>
</UserControl>