Clip a geometry with another geometry.

Use case
Create a new set of geometries for analysis (e.g. displaying buffer zones around abandoned coal mine shafts in an area of planned urban development) by clipping intersecting geometries.
How to use the sample
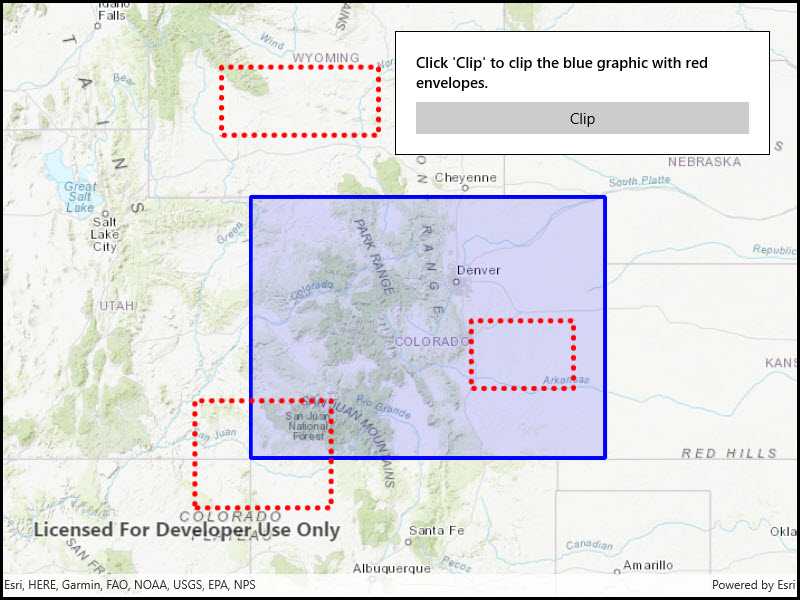
Click the "Clip" button to clip the blue graphic with the red dashed envelopes.
How it works
- Use the static method
GeometryEngine.Clip()to generate a clippedGeometry, passing in an existingGeometryand anEnvelopeas parameters. The existing geometry will be clipped where it intersects an envelope. - Create a new
Graphicfrom the clipped geometry and add it to aGraphicsOverlayon theMapView.
Relevant API
- Envelope
- Geometry
- GeometryEngine.Clip
- Graphic
- GraphicsOverlay
Additional information
Note: the resulting geometry may be null if the envelope does not intersect the geometry being clipped.
Tags
analysis, clip, geometry
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.ClipGeometry.ClipGeometry"
x:Name="_this"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock x:Name="ClipInstructionsLabel"
Text="Click 'Clip' to clip the blue graphic with red envelopes."
TextWrapping="Wrap" FontWeight="SemiBold"
Margin="0,0,0,10"/>
<Button x:Name="ClipButton"
Content="Clip"
HorizontalAlignment="Stretch"
Click="ClipButton_Click"/>
</StackPanel>
</Border>
</Grid>
</UserControl>