Edit feature attributes which are linked to annotation through an expression.

Use case
Annotation is useful for displaying text that you don't want to move or resize when the map is panned or zoomed (unlike labels which will move and resize). Feature-linked annotation will update when a feature attribute referenced by the annotation expression is also updated. Additionally, the position of the annotation will transform to match any transformation to the linked feature's geometry.
How to use the sample
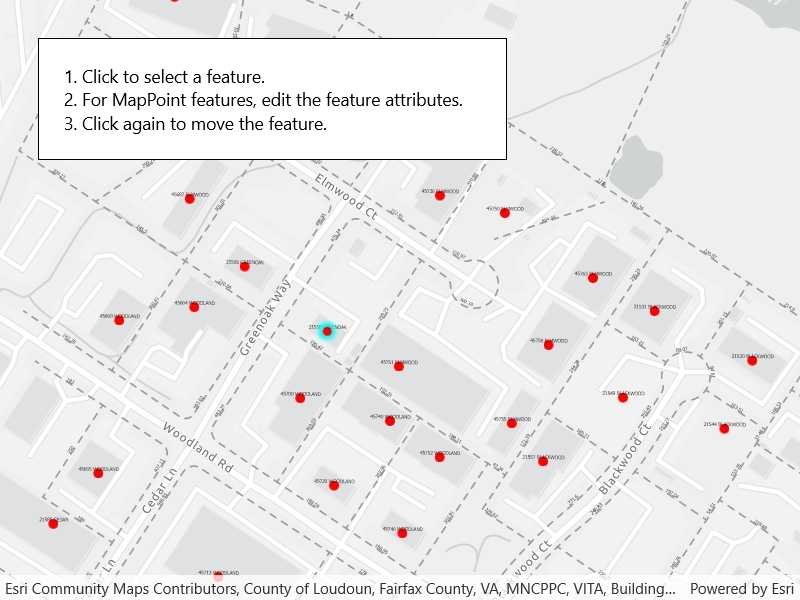
Pan and zoom the map to see that the text on the map is annotation, not labels. Click one of the address points to update the house number (AD_ADDRESS) and street name (ST_STR_NAM). Click one of the dashed parcel polylines and click another location to change its geometry. NOTE: Selection is only enabled for points and straight (single segment) polylines.
The feature-linked annotation will update accordingly.
How it works
- Load the geodatabase. NOTE: Read/write geodatabases should normally come from a
GeodatabaseSyncTask, but this has been omitted here. That functionality is covered in the sample Generate geodatabase. - Create
FeatureLayers from geodatabase feature tables found in the geodatabase withgeodatabase.GeodatabaseFeatureTable. - Create
AnnotationLayers from geodatabase feature tables found in the geodatabase withgeodatabase.GeodatabaseAnnotationTable. - Add the
FeatureLayers andAnnotationLayers to the map's operational layers. - Use a
GeoViewTappedevent handler to listen for clicks on the map to either select address points or parcel polyline features. NOTE: Selection is only enabled for points and straight (single segment) polylines.- For the address points, a dialog is opened to allow editing of the address number (AD_ADDRESS) and street name (ST_STR_NAM) attributes.
- For the parcel lines, a second tap will change one of the polyline's vertices.
Both expressions were defined by the data author in ArcGIS Pro using the Arcade expression language.
Relevant API
- AnnotationLayer
- Feature
- FeatureLayer
- Geodatabase
Offline data
This sample downloads the following items from ArcGIS Online automatically:
About the data
This sample uses data derived from the Loudoun GeoHub.
The annotation linked to the point data in this sample is defined by arcade expression $feature.AD_ADDRESS + " " + $feature.ST_STR_NAM. The annotation linked to the parcel polyline data is defined by Round(Length(Geometry($feature), 'feet'), 2).
Tags
annotation, attributes, features, feature-linked annotation, fields
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.EditFeatureLinkedAnnotation.EditFeatureLinkedAnnotation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" GeoViewTapped="MyMapView_GeoViewTapped" />
<Border Style="{StaticResource BorderStyle}" HorizontalAlignment="Left">
<TextBlock Text="1. Click to select a feature.
2. For MapPoint features, edit the feature attributes.
3. Click again to move the feature."/>
</Border>
<Border
x:Name="AttributesBorder"
Style="{StaticResource BorderStyle}"
Visibility="Collapsed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock
Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"
Margin="5"
Text="Edit feature attribute:" />
<TextBlock
Grid.Row="1" Grid.Column="0"
VerticalAlignment="Center"
Text="AD_ADDRESS" />
<TextBox
x:Name="AdressBox"
Grid.Row="1" Grid.Column="1"
Margin="5" />
<TextBlock
Grid.Row="2" Grid.Column="0"
VerticalAlignment="Center"
Text="ST_STR_NAM" />
<TextBox
x:Name="StreetNameBox"
Grid.Row="2" Grid.Column="1"
Margin="5" />
<Button
Grid.Row="3" Grid.Column="0"
Margin="5" HorizontalAlignment="Stretch"
Click="CancelClick" Content="Cancel" />
<Button
Grid.Row="3" Grid.Column="1"
Margin="5"
Click="OkClick" Content="OK" />
</Grid>
</Border>
</Grid>
</UserControl>