Create a Feature Collection Layer from a Feature Collection Table, and add it to a map.

Use case
A Feature Collection allows easily importing external data (such as CSV files), as well as creating custom schema for data that is in non-standardized format. This data can then be used to populate a Feature Collection Table, and displayed in a Feature Collection Layer using the attributes and geometries provided in the external data source. For example, an electricity supplier could use this functionality to visualize existing location data of coverage areas (polygons), power stations (points), transmission lines (polylines), and others.
How to use the sample
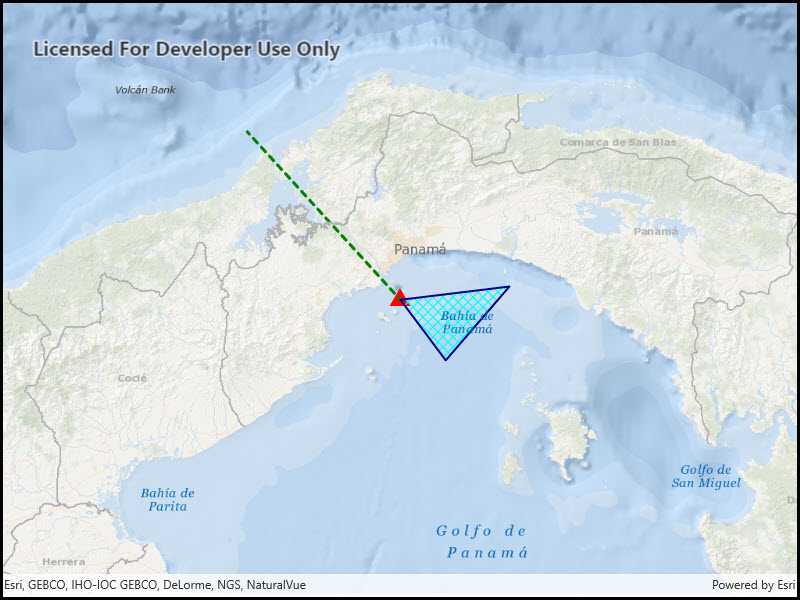
When launched, this sample displays a FeatureCollectionLayer with a Point, Polyline and Polygon geometry.
How it works
- Create a
FeatureCollectionLayerusing a new feature collection,FeatureCollectionLayer(featureCollection) - Add the feature collection layer to the map,
Map.OperationalLayers.Add(featureCollectionLayer). - Create a
FeatureCollectionTablefor theGeometryTypesPoint,Polyline, andPolygon,FeatureCollectionTable(fields, geometryType, spatialReference)- Additionally, pass in a list of
Fieldobjects to represent the table's schema. In this case a field of type String namednameis added.
- Additionally, pass in a list of
- Assign a
SimpleRendererto each table to render anyFeatures from that table using theSymbolthat was set. - Add the feature collection table to the feature collection,
FeatureCollection.Tables.Add(featureCollectionTable). - Use the
createFeaturemethod to create a feature from the feature collection table, passing an attribute and geometry for that feature,FeatureCollectionTable.CreateFeature(attributes, geometry). - Add new features to the table,
FeatureCollectionTable.AddFeatureAsync(feature).
Relevant API
- Feature
- FeatureCollection
- FeatureCollectionLayer
- FeatureCollectionTable
- Field
- SimpleRenderer
Tags
Layers, feature collection
Sample Code
<UserControl x:Class="ArcGISRuntime.UWP.Samples.CreateFeatureCollectionLayer.CreateFeatureCollectionLayer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView"/>
</Grid>
</UserControl>