Find the location for an address.

Use case
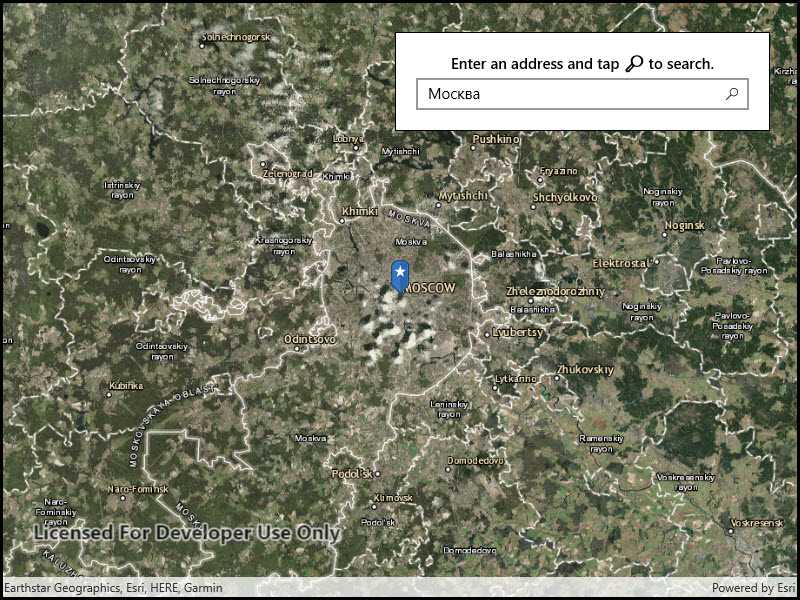
A user can input a raw address into your app's search bar and zoom to the address location.
How to use the sample
For simplicity, the sample comes loaded with a set of suggested addresses. Choose an address from the suggestions or submit your own address to show its location on the map in a callout.
How it works
- Create a
LocatorTaskusing the URL to a locator service. - Set the
GeocodeParametersfor the locator task and specify the geocode's attributes. - Get the matching results from the
GeocodeResultusinglocatorTask.GeocodeAsync(addressString, geocodeParameters). - Create a
Graphicwith the geocode result's location and store the geocode result's attributes in the graphic's attributes. - Show the graphic in a
GraphicsOverlay.
Additional information
This sample uses the World Geocoding Service. For more information, see the Geocoding service help topic on the ArcGIS Developer website.
Relevant API
- GeocodeParameters
- GeocodeResult
- LocatorTask
Tags
address, geocode, locator, search
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.FindAddress.FindAddress"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock Text="Enter an address and tap 🔎 to search."
IsColorFontEnabled="False"
TextAlignment="Center" FontWeight="SemiBold" />
<AutoSuggestBox x:Name="AutoSuggestBox"
QueryIcon="Find"
HorizontalAlignment="Stretch"
Margin="0,5,0,0"
IsEnabled="False"
ItemsSource="{x:Bind _addresses}"
QuerySubmitted="Search_Submitted"
SuggestionChosen="AutoSuggestBox_OnSuggestionChosen"/>
</StackPanel>
</Border>
</Grid>
</UserControl>