Find places of interest near a location or within a specific area.

Use case
When getting directions or looking for nearby places, users may only know what the place has ("food"), the type of place ("gym"), or the generic place name ("Starbucks"), rather than the specific address. You can get suggestions and locations for these places of interest (POIs) using a natural language query. Additionally, you can filter the results to a specific area.
How to use the sample
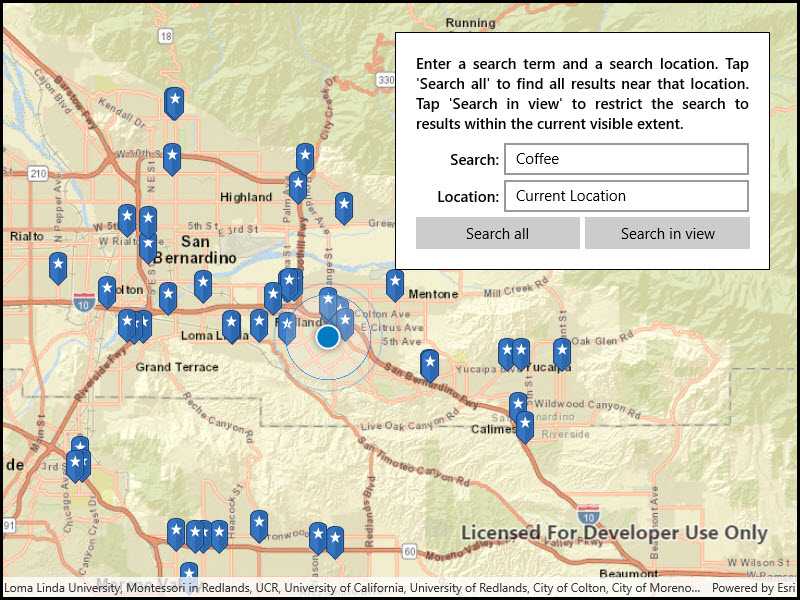
Choose a type of place in the first field and an area to search within in the second field. Click the Search button to show the results of the query on the map. Click on a result pin to show its name and address. If you pan away from the result area, a "Redo search in this area" button will appear. Click it to query again for the currently viewed area on the map.
How it works
- Create a
LocatorTaskusing a URL to a locator service. - Find the location for an address (or city name) to build an envelope to search within:
- Create
GeocodeParameters. - Add return fields to the parameters'
ResultAttributeNamescollection. Only add a single "*" option to return all fields. - Call
locatorTask.GeocodeAsync(locationQueryString, geocodeParameters)to get a list ofGeocodeResults. - Use the
DisplayLocationfrom one of the results to build anEnvelopeto search within.
- Create
- Get place of interest (POI) suggestions based on a place name query:
- Create
SuggestParameters. - Add "POI" to the parameters'
categoriescollection. - Call
locatorTask.SuggestAsync(placeQueryString, suggestParameters)to get a list ofSuggestResults. - The
SuggestResultwill have alabelto display in the search suggestions list.
- Create
- Use one of the suggestions or a user-written query to find the locations of POIs:
- Create
GeocodeParameters. - Set the parameters'
searchAreato the envelope. - Call
locatorTask.GeocodeAsync(suggestionLabelOrPlaceQueryString, geocodeParameters)to get a list ofGeocodeResults. - Display the places of interest using the results'
DisplayLocations.
- Create
Additional information
This sample uses the World Geocoding Service. For more information, see the Geocoding service help topic on the ArcGIS Developer website.
Relevant API
- GeocodeParameters
- GeocodeResult
- LocatorTask
- SuggestParameters
- SuggestResult
Tags
businesses, geocode, locations, locator, places of interest, POI, point of interest, search, suggestions
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.FindPlace.FindPlace"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock
Text="Enter a search term and a search location. Tap 'Search all' to find all results near that location. Tap 'Search in view' to restrict the search to results within the current visible extent."
Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3"
Margin="0,0,0,5"
FontWeight="SemiBold" TextWrapping="Wrap" TextAlignment="Justify" />
<TextBlock Text="Search:"
Grid.Row="1" Grid.Column="0"
Margin="0,5,0,0"
TextAlignment="Right" FontWeight="SemiBold"
VerticalAlignment="Center" />
<TextBlock Text="Location:"
Grid.Row="2" Grid.Column="0"
Margin="0,5,0,0"
TextAlignment="Right" FontWeight="SemiBold"
VerticalAlignment="Center" />
<AutoSuggestBox x:Name="SearchEntry"
Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2"
Text="Coffee"
Margin="5,5,0,0"
IsEnabled="False"
TextChanged="MySearchBox_TextChanged" />
<AutoSuggestBox x:Name="LocationEntry" Text="Current Location"
Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2"
Margin="5,5,0,0"
IsEnabled="False"
TextChanged="MyLocationBox_TextChanged" />
<Button x:Name="SearchButton"
Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2" HorizontalAlignment="Stretch"
Content="Search all"
Margin="0,5,2.5,0"
IsEnabled="False"
Click="SearchButton_Click" />
<Button x:Name="SearchViewButton"
Grid.Row="3" Grid.Column="2" HorizontalAlignment="Stretch"
Content="Search in view"
Margin="2.5,5,0,0"
IsEnabled="False"
Click="SearchViewButton_Click" />
<ProgressBar x:Name="ProgressBar"
Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="3"
IsIndeterminate="True"
Margin="0,5,0,0"
Visibility="Collapsed" />
</Grid>
</Border>
</Grid>
</UserControl>