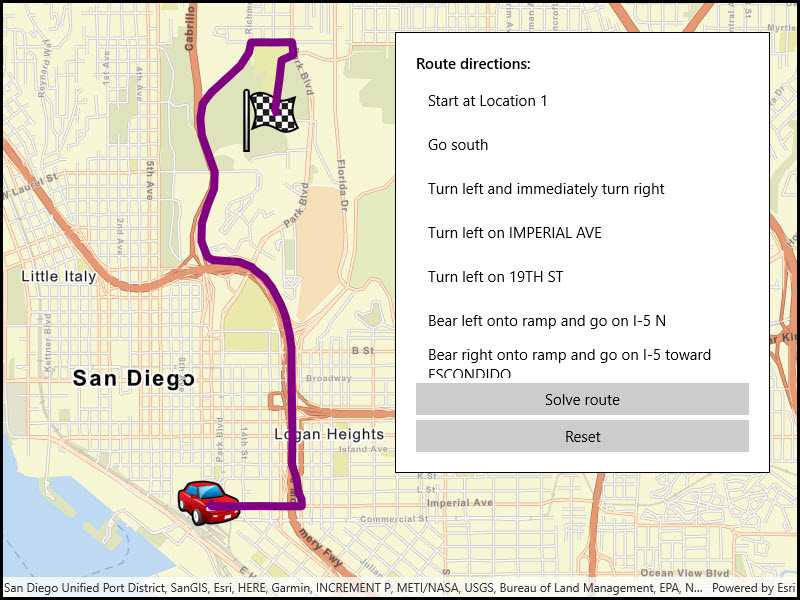
Display directions for a route between two points.

Use case
Find routes with driving directions between any number of locations. You might use the ArcGIS platform to create a custom network for routing on a private roads.
How to use the sample
For simplicity, the sample comes loaded with a start and end stop. You can click on the Find Route button to display a route between these stops. Once the route is generated, turn-by-turn directions are shown in a list.
How it works
- Create a
RouteTaskusing a URL to an online route service. - Generate default
RouteParametersusingrouteTask.CreateDefaultParametersAsync(). - Set
returnStopsandreturnDirectionson the parameters to true. - Add
Stops to the parametersstopscollection for each destination. - Solve the route using
routeTask.SolveAsync(routeParameters)to get aRouteResult. - Iterate through the result's
Routes. To display the route, create a graphic using the geometry fromroute.RouteGeometry. To display directions, userouteDirectionManeuvers, and for eachDirectionManeuver, displayDirectionManeuver.DirectionText.
Relevant API
- DirectionManeuver
- Route
- RouteParameters
- RouteResult
- RouteTask
- Stop
Tags
directions, driving, navigation, network, network analysis, route, routing, shortest path, turn-by-turn
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.FindRoute.FindRoute"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock Text="Route directions:"
Margin="0,0,0,5"
FontWeight="SemiBold" />
<ListView x:Name="DirectionsListBox"
HorizontalAlignment="Stretch"
Height="300">
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding DirectionText}" TextWrapping="Wrap" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button Content="Solve route"
HorizontalAlignment="Stretch"
Margin="0,5"
Click="SolveRouteClick" />
<Button Content="Reset"
HorizontalAlignment="Stretch"
Click="ResetClick" />
</StackPanel>
</Border>
</Grid>
</UserControl>