Calculate a geodesic path between two points and measure its distance.

Use case
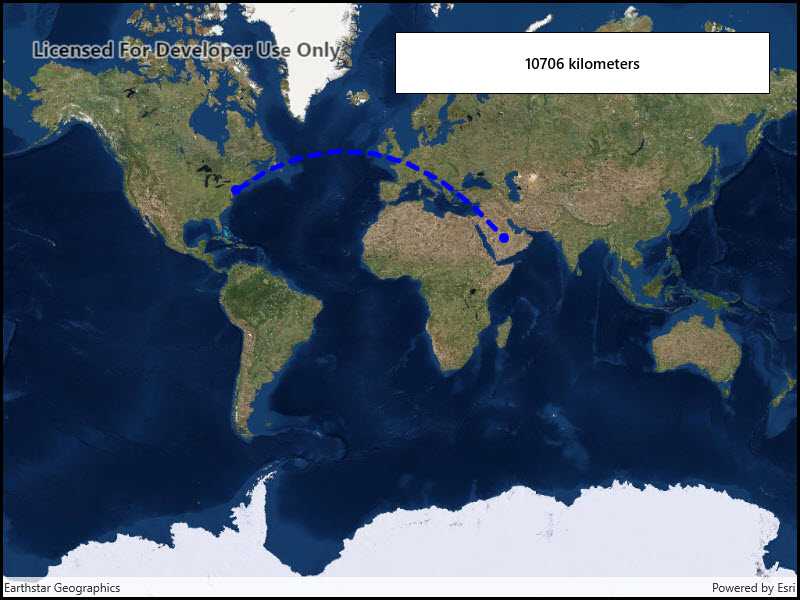
A geodesic distance provides an accurate, real-world distance between two points. Visualizing flight paths between cities is a common example of a geodesic operation since the flight path between two airports takes into account the curvature of the earth, rather than following the planar path between those points, which appears as a straight line on a projected map.
How to use the sample
Click anywhere on the map. A line graphic will display the geodesic line between the two points. In addition, text that indicates the geodesic distance between the two points will be updated. Click elsewhere and a new line will be created.
How it works
- A
Pointis created in New York City and displayed as aGraphic. - When a click occurs on the
MapView, a newPointis obtained from the mouse click. ThisPointis added as aGraphic. - A
Polylineis created with the twoPointobjects. GeometryEngine.DensifyGeodeticis executed by passing in thePolylineobject, and the returnedGeometryis added as aGraphic.GeometryEngine.LengthGeodeticis executed by passing in the twoPointobjects, and the returned number is displayed on the screen.
Relevant API
- GeometryEngine.DensifyGeodetic
- GeometryEngine.LengthGeodetic
About the data
The Imagery basemap provides the global context for the displayed geodesic line.
Tags
densify, distance, geodesic, geodetic
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.GeodesicOperations.GeodesicOperations"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<controls:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock x:Name="ResultsLabel"
Text="Tap to set an end point."
FontWeight="SemiBold"
TextAlignment="Center" />
</StackPanel>
</Border>
</Grid>
</UserControl>