Get the elevation for a given point on a surface in a scene.

Use case
Knowing the elevation at a given point in a landscape can aid in navigation, planning and survey in the field.
How to use the sample
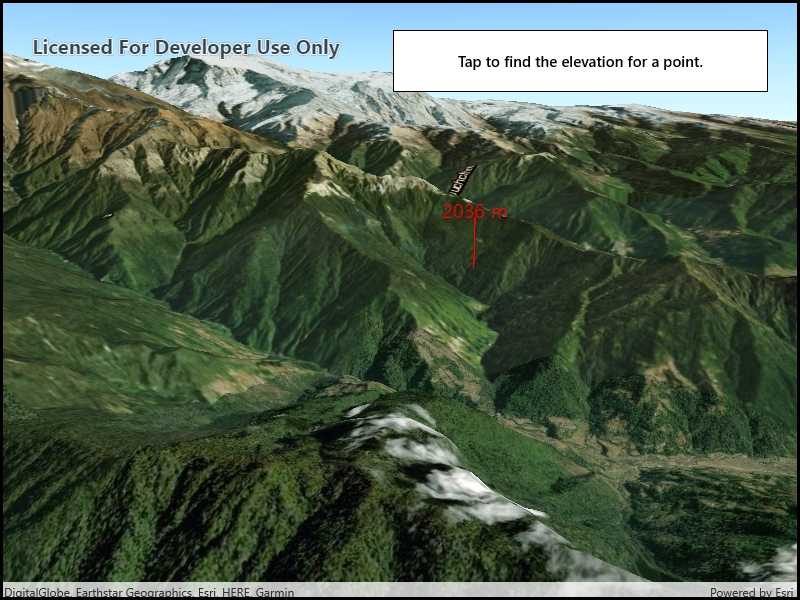
Tap anywhere on the surface to get the elevation at that point. Elevation is reported in meters since the scene view is in WGS84.
How it works
- Create a
SceneViewandScenewith an imagery base map. - Set an
ArcGISTiledElevationSourceas the elevation source of the scene's base surface. - Use the
GetElevationAsync(surfacePoint)method on the base surface to asynchronously get the elevation.
Relevant API
- ArcGISTiledElevationSource
- BaseSurface
- ElevationSourcesList
- SceneView
Additional information
GetElevationAsync(surfacePoint) retrieves the most accurate available elevation value at a given point. To do this, the method must go to the server or local raster file and load the highest level of detail of data for the target location and return the elevation value.
If multiple elevation sources are present in the surface, the top most visible elevation source with a valid elevation in the given location is used to determine the result.
Tags
elevation, point, surface
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.GetElevationAtPoint.GetElevationAtPoint"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="using:Esri.ArcGISRuntime"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
<Border Style="{StaticResource BorderStyle}">
<TextBlock Text="Tap to find the elevation for a point."
TextAlignment="Center" TextWrapping="Wrap" FontWeight="SemiBold" />
</Border>
</Grid>
</UserControl>