Group a collection of layers together and toggle their visibility as a group.

Use case
Group layers communicate to the user that layers are related and can be managed together.
In a land development project, you might group layers according to the phase of development.
How to use the sample
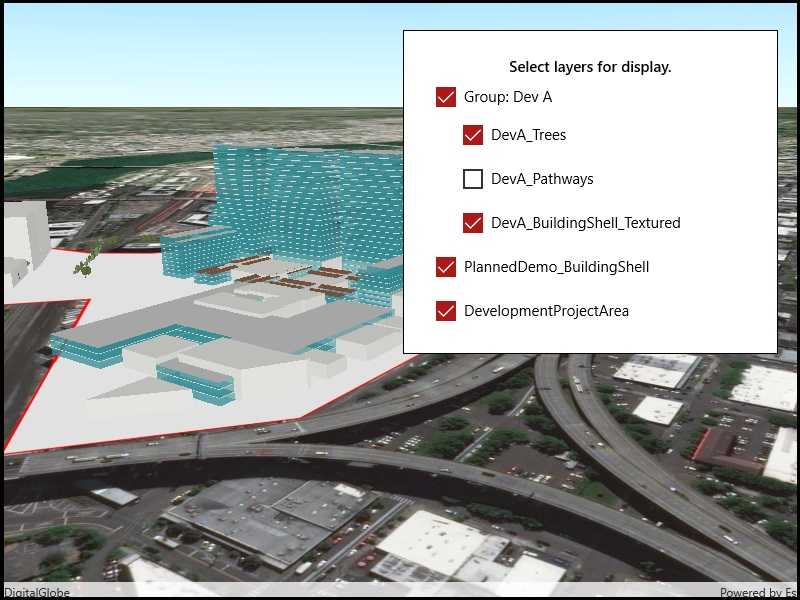
The layers in the map will be displayed in a table of contents. Toggle the checkbox next to a layer's name to change its visibility. Turning a group layer's visibility off will override the visibility of its child layers.
How it works
NOTE See WPF for an example of using a TreeView with a hierarchical data template.
- Create an empty
GroupLayer. - Add a child layer to the group layer's layers collection.
- To build the table of contents, use a TreeView with a
HierarchicalDataTemplate. - To toggle the visibility of the group, change the group layer's visibility property.
Relevant API
- GroupLayer
- ILayerContent
Additional information
The full extent of a group layer may change when child layers are added/removed. Group layers do not have a spatial reference, but the full extent will have the spatial reference of the first child layer.
Group layers can be saved to web scenes. In web maps, group layers will be ignored.
Tags
group layer, layers
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.GroupLayers.GroupLayers"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
xmlns:mapping="using:Esri.ArcGISRuntime.Mapping">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Text="Select layers for display."
Grid.Row="0" Margin="5"
Foreground="Black" FontWeight="SemiBold" TextAlignment="Center" />
<!-- This is a workaround until UWP TreeView supports proper HierarchicalDataTemplate. -->
<ListView SelectionMode="None"
ItemsSource="{Binding ElementName=MySceneView,Path=Scene.OperationalLayers}"
Grid.Row="1">
<ListView.ItemTemplate>
<DataTemplate x:DataType="mapping:Layer">
<StackPanel>
<CheckBox IsChecked="{Binding IsVisible,Mode=TwoWay}"
Content="{Binding Name,Mode=OneWay}" />
<ListView SelectionMode="None" ItemsSource="{Binding SublayerContents}"
Margin="15,0,0,0">
<ListView.ItemTemplate>
<DataTemplate x:DataType="mapping:ILayerContent">
<StackPanel>
<CheckBox IsChecked="{Binding IsVisible,Mode=TwoWay}"
Content="{Binding Name,Mode=OneWay}" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Border>
</Grid>
</UserControl>