Identify features in all layers in a map. MapView supports identifying features across multiple layers. Because some layer types have sublayers, the sample recursively counts results for sublayers within each layer.

How to use the sample
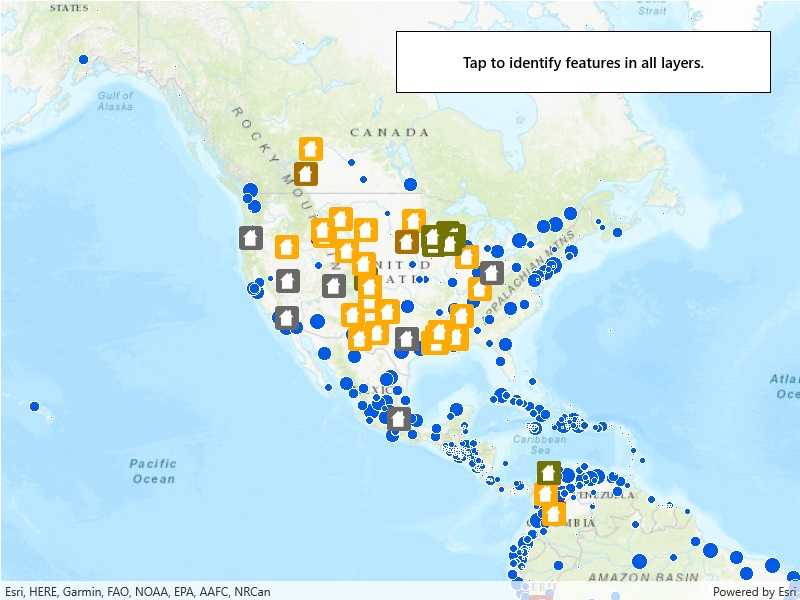
Tap to identify features. An alert will show all layers with features under the cursor.
How it works
- The tapped position is passed to
MapView.IdentifyLayersAsync - For each
IdentifyLayerResultin the results, features are counted.- Note: there is one identify result per layer with matching features; if the feature count is 0, that means a sublayer contains the matching features.
Relevant API
IdentifyLayerResultMapView.IdentifyLayersAsyncIdentifyLayerResult.LayerContent.NameIdentifyLayerResult.SublayerResults
Tags
identify, sublayers, recursive, recursion
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.IdentifyLayers.IdentifyLayers"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<TextBlock Text="Tap to identify features in all layers."
FontWeight="SemiBold"
HorizontalAlignment="Center" />
</Border>
</Grid>
</UserControl>