Show a line of sight between two moving objects.

Use case
A line of sight between GeoElements (i.e. observer and target) will not remain constant whilst one or both are on the move.
A GeoElementLineOfSight is therefore useful in cases where visibility between two GeoElements requires monitoring over a period of time in a partially obstructed field of view (such as buildings in a city).
How to use the sample
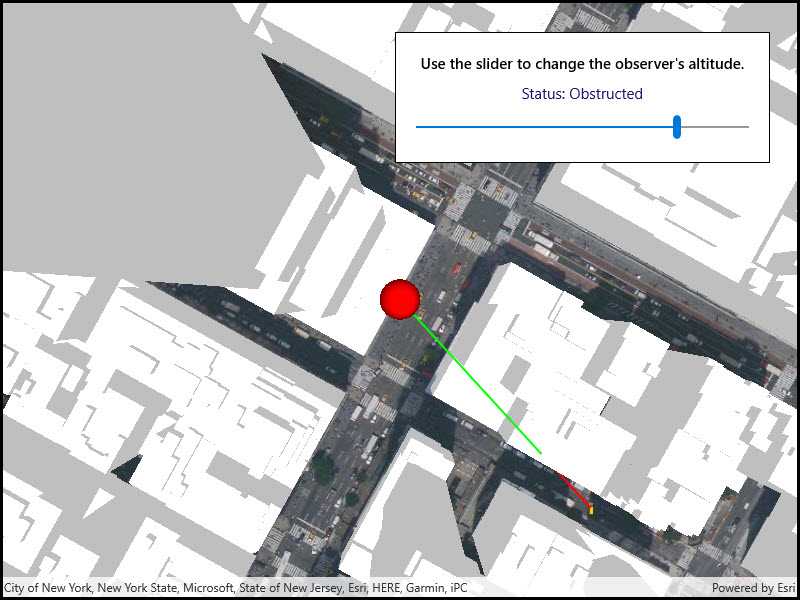
A line of sight will display between a point on the Empire State Building (observer) and a taxi (target). The taxi will drive around a block and the line of sight should automatically update. The taxi will be highlighted when it is visible. You can change the observer height with the slider to see how it affects the target's visibility.
How it works
- Instantiate an
AnalysisOverlayand add it to theSceneView's analysis overlays collection. - Instantiate a
GeoElementLineOfSight, passing in observer and targetGeoElements (features or graphics). Add the line of sight to the analysis overlay's analyses collection. - To get the target visibility when it changes, react to the target visibility changing on the
GeoElementLineOfSightinstance.
Relevant API
- AnalysisOverlay
- GeoElementLineOfSight
- LineOfSight.TargetVisibility
Offline data
This sample downloads the following items from ArcGIS Online automatically:
Tags
3D, line of sight, visibility, visibility analysis
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.LineOfSightGeoElement.LineOfSightGeoElement"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock Text="Use the slider to change the observer's altitude."
TextAlignment="Center" FontWeight="SemiBold" TextWrapping="Wrap" />
<TextBlock x:Name="StatusLabel"
Text="Status: "
Margin="0,10,0,5"
TextAlignment="Center" Foreground="MidnightBlue" />
<Slider HorizontalAlignment="Stretch"
Margin="0,0,0,-10"
ValueChanged="HeightSlider_ValueChanged" />
</StackPanel>
</Border>
</Grid>
</UserControl>