Solve a route on-the-fly using offline data.

Use case
You can use an offline network to enable routing in disconnected scenarios. For example, you could provide offline location capabilities to field workers repairing critical infrastructure in a disaster when network availability is limited.
How to use the sample
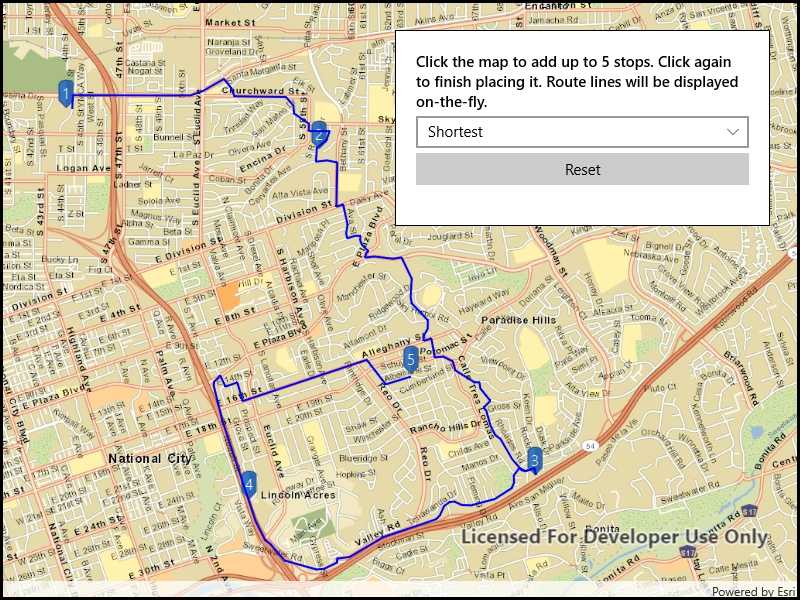
Click near a road to start adding a stop to the route, click again to place it on the map. A number graphic will show its order in the route. After adding at least 2 stops, a route will display. Choose "Fastest" or "Shortest" to control how the route is optimized. The route will update on-the-fly while moving stops. The green box marks the boundary of the routable area provided by the offline data. This sample limits routes to 5 stops for performance reasons.
How it works
- Create the map's
Basemapfrom a local tile package using aTileCacheandArcGISTiledLayer - Create a
RouteTaskwith an offline locator geodatabase. - Get the
RouteParametersusingrouteTask.CreateDefaultParameters() - Create
Stops and add them to the route task's parameters. - Solve the
RouteusingrouteTask.SolveRouteAsync(routeParameters) - Create a graphic with the route's geometry and a
SimpleLineSymboland display it on anotherGraphicsOverlay.
Offline data
The data used by this sample is available on ArcGIS Online.
About the data
This sample uses a pre-packaged sample dataset consisting of a geodatabase with a San Diego road network and a tile package with a streets basemap.
Relevant API
- RouteParameters
- RouteResult
- RouteTask
- Stop
- TravelMode
Tags
connectivity, disconnected, fastest, locator, navigation, network analysis, offline, routing, routing, shortest, turn-by-turn
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.OfflineRouting.OfflineRouting"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock
Text="Click the map to add up to 5 stops. Click again to finish placing it. Route lines will be displayed on-the-fly."
Grid.Row="0" Grid.Column="0"
FontWeight="SemiBold" TextWrapping="Wrap" />
<ComboBox x:Name="TravelModesCombo"
Grid.Row="1"
Margin="0,5,0,5" HorizontalAlignment="Stretch">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Button Content="Reset"
Grid.Row="2" Grid.Column="0"
HorizontalAlignment="Stretch"
Click="ResetButton_Click" />
<TextBlock x:Name="ErrorTextBlock"
Grid.Row="3"
TextWrapping="Wrap"
Foreground="Red" />
</Grid>
</Border>
</Grid>
</UserControl>