Zoom to features matching a query and count the features in the current visible extent.

Use case
Queries can be used to search for features in a feature table using text entry. This is helpful for finding a specific feature by name in a large feature table. A query can also be used to count features in an extent. This could be used to count the number of a traffic incidents in a particular region when working with an incident dataset for a larger area.
How to use the sample
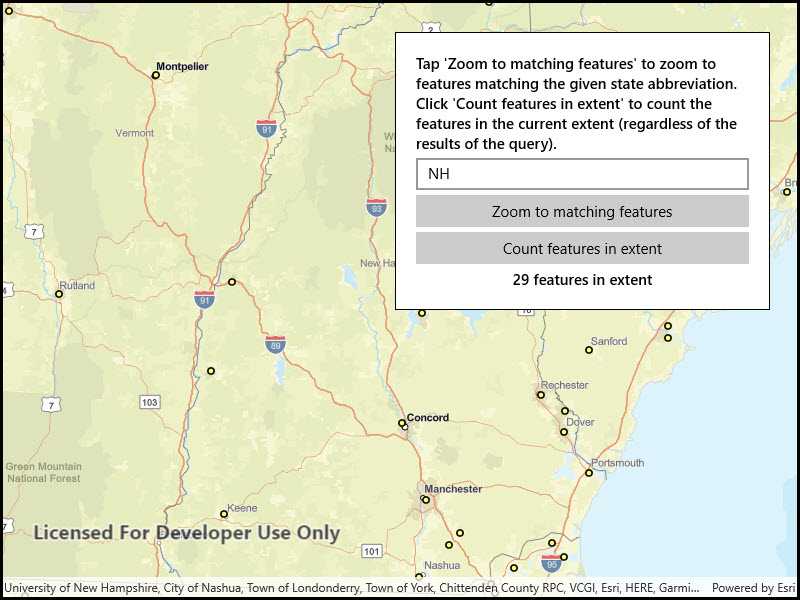
Use the button to zoom to the extent of the state specified (by abbreviation) in the textbox or use the button to count the features in the current extent.
How it works
Querying by state abbreviation:
- A
QueryParametersobject is created with aWhereClause. FeatureTable.QueryExtentAsyncis called with theQueryParametersobject to obtain the extent that contains all matching features.- The extent is converted to a
Viewpoint, which is passed toMapView.SetViewpointAsync.
Counting features in the current extent:
- The current visible extent is obtained from a call to
MapView.GetCurrentViewpoint(ViewpointType). - A
QueryParametersobject is created with the visible extent and a definedSpatialRelationship(in this case 'intersects'). - The count of matching features is obtained from a call to
FeatureTable.QueryFeatureCountAsync.
Relevant API
- FeatureTable.QueryExtentAsync
- FeatureTable.QueryFeatureCountAsync
- MapView.GetCurrentViewpoint(ViewpointType)
- QueryParameters
- QueryParameters.Geometry
- QueryParameters.SpatialRelationship
- QueryParameters.WhereClause
About the data
See the Medicare Hospital Spending per Patient, 2016 layer on ArcGIS Online.
Hospitals in blue/turquoise spend less than the national average. Red/salmon indicates higher spending relative to other hospitals, while gray is average.
Tags
count, feature layer, feature table, features, filter, number, query
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.QueryFeatureCountAndExtent.QueryFeatureCountAndExtent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="Tap 'Zoom to matching features' to zoom to features matching the given state abbreviation. Click 'Count features in extent' to count the features in the current extent (regardless of the results of the query)."
Grid.Row="0"
FontWeight="SemiBold" TextWrapping="Wrap" />
<TextBox x:Name="StateEntry"
Grid.Row="1"
Margin="0,5,0,5"
PlaceholderText="e.g. NY" />
<Button Content="Zoom to matching features"
Grid.Row="2"
HorizontalAlignment="Stretch"
Click="BtnZoomToFeaturesClick" />
<Button Content="Count features in extent"
Grid.Row="3"
Margin="0,5,0,5"
HorizontalAlignment="Stretch"
Click="BtnCountFeaturesClick" />
<TextBlock x:Name="ResultView"
Grid.Row="4"
Visibility="Collapsed"
FontWeight="SemiBold" TextAlignment="Center" />
</Grid>
</Border>
</Grid>
</UserControl>