Read a shapefile and display its metadata.

Use case
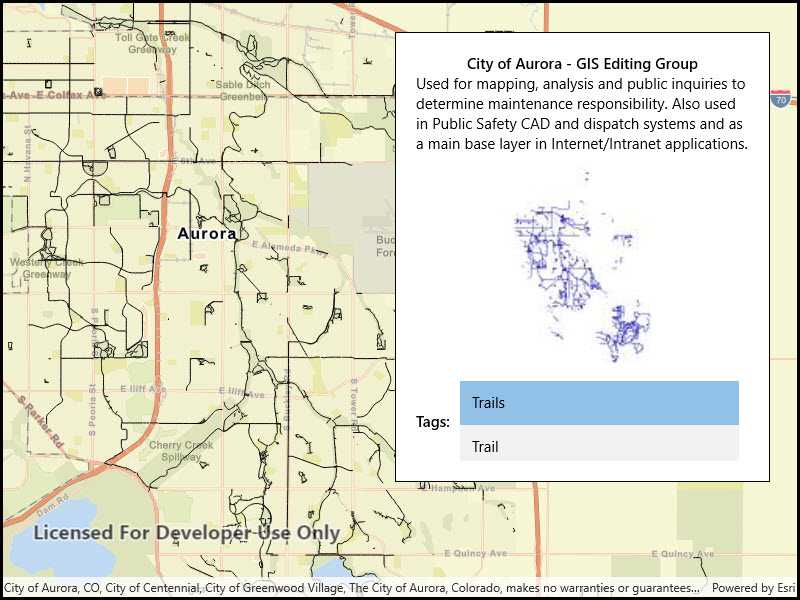
You can display information about the shapefile your user is viewing, like tags, credits, and summary.
How to use the sample
The shapefile's metadata will be displayed when you open the sample.
How it works
- Call
ShapefileFeatureTable.OpenAsync("path_to_shapefile")to create theShapefileFeatureTable. - Get the
ShapefileInfofrom the feature table'sInfoproperty. - Get the image from
fileInfo.Thumbnailand display it. - Display the
Summary,Credits, andTagsproperties from the shapefile info.
Relevant API
- ShapefileFeatureTable
- ShapefileFeatureTable.Info
- ShapefileFeatureTable.OpenAsync
- ShapefileInfo
- ShapefileInfo.Credits
- ShapefileInfo.Summary
- ShapefileInfo.Tags
- ShapefileInfo.Thumbnail
Offline data
Aurora Colorado Shapefiles is available as an item hosted on ArcGIS Online].
About the data
This sample uses a shapefile showing bike trails in Aurora, CO. The Aurora Colorado Shapefiles are available as an item on ArcGIS Online.
Tags
credits, description, metadata, package, shape file, shapefile, summary, symbology, tags, visualization
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.ReadShapefileMetadata.ReadShapefileMetadata"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid x:Name="InfoPanel">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Credits}"
Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"
FontWeight="SemiBold" TextAlignment="Center" />
<TextBlock Text="{Binding Summary}"
Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2"
TextWrapping="Wrap" />
<Image x:Name="ShapefileThumbnailImage"
Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2"
Margin="10" />
<TextBlock Text="Tags:"
Grid.Row="3" Grid.Column="0"
FontWeight="SemiBold"
VerticalAlignment="Center" />
<ListBox ItemsSource="{Binding Tags}"
Grid.Row="3" Grid.Column="1"
Height="80"
Margin="10,0"
HorizontalAlignment="Stretch" />
</Grid>
</Border>
</Grid>
</UserControl>