Use an online service to find the address for a tapped point.

Use case
You might use a geocoder to find a customer's delivery address based on the location returned by their device's GPS.
How to use the sample
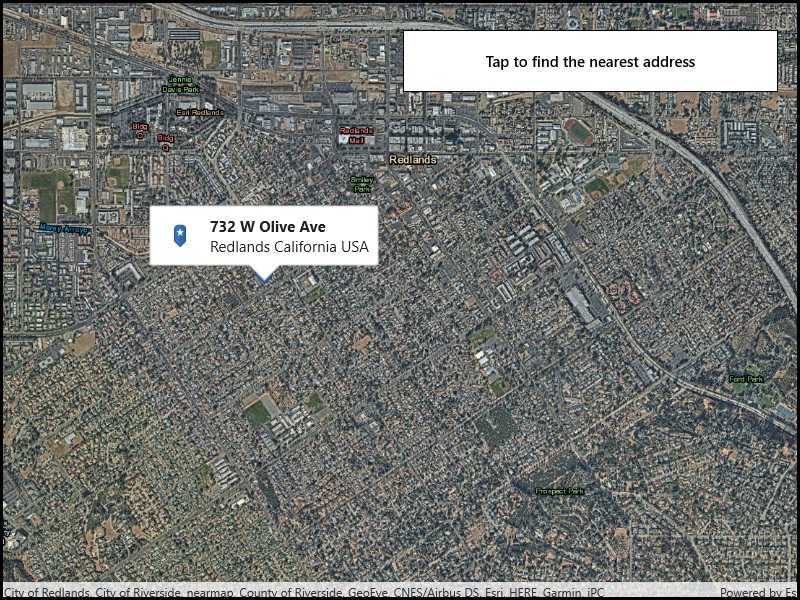
Tap the map to see the nearest address displayed in a callout.
How it works
- Create a
LocatorTaskobject using a URL to a geocoder service. - Set the
GeocodeParametersfor theLocatorTaskand specify the geocoder's attributes. - Get the matching results from the
GeocodeResultusingLocatorTask.reverseGeocodeAsync. - Show the results using a
PictureMarkerSymboland add the symbol to aGraphicin theGraphicsOverlay.
Additional information
This sample uses the World Geocoding Service. For more information, see the Geocoding service help topic on the ArcGIS Developer website.
Relevant API
- GeocodeParameters
- LocatorTask
- ReverseGeocodeParameters
Tags
address, geocode, locate, reverse geocode, search
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.ReverseGeocode.ReverseGeocode"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="using:Esri.ArcGISRuntime"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<TextBlock Text="Tap to find the nearest address"
TextAlignment="Center" FontWeight="SemiBold" />
</Border>
</Grid>
</UserControl>