Display an ArcGIS scene layer from a URL.

Use case
Adding a scene layer from a URL allows you to author the scene layer elsewhere in the platform, say with ArcGIS Pro or CityEngine, and then add that scene layer to a scene in Runtime. Loading a scene layer from a URL also permits the layer source to change dynamically without updating the code.
How to use the sample
Pan and zoom to explore the scene.
How it works
- Create an
ArcGISSceneLayerpassing in the URL to a scene layer service. - Wait for the user to tap with the
sceneView.GeoViewTappedevent and get the tapped screen point. - Call
sceneView.IdentifyLayersAsync(sceneLayer, screenPoint, tolerance, false, 1)to identify features in the scene. - From the resulting
IdentifyLayerResult, get the list of identifiedGeoElementswithresult.GeoElements. - Get the first element in the list, checking that it is a feature, and call
sceneLayer.SelectFeature(feature)to select it.
Relevant API
- ArcGISScene
- ArcGISSceneLayer
- SceneView
About the data
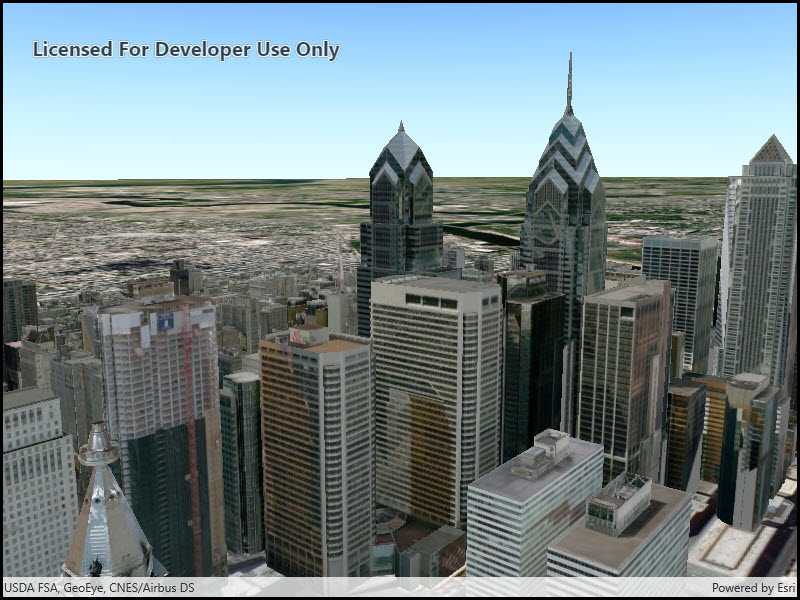
This sample shows a Portland, Oregon USA Scene hosted on ArcGIS Online.
Tags
3D, buildings, model, Portland, scene, service, URL
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.SceneLayerUrl.SceneLayerUrl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<esriUI:SceneView x:Name="MySceneView"/>
</Grid>
</UserControl>