Display a feature layer from a service using the on interaction cache feature request mode.

Use case
ServiceFeatureTable supports three request modes, which define how features are requested from the service and stored in the local table. The feature request modes have different performance characteristics. Use On interaction cache in scenarios with large amounts of infrequently edited data.
How to use the sample
Run the sample and pan and zoom around the map. With each interaction, features will be requested and stored in a local cache. Each subsequent interaction will display features from the cache and only request new features from the service.
How it works
- Set the
ServiceFeatureTable.FeatureRequestModeproperty of the service feature table toON_INTERACTION_CACHEbefore the table is loaded. - Add the table to the map using a
FeatureLayer; features will be requested for the visible extent as the user pans and zooms.
Relevant API
- FeatureLayer
- FeatureRequestMode.OnInteractionCache
- ServiceFeatureTable
- ServiceFeatureTable.FeatureRequestMode
About the data
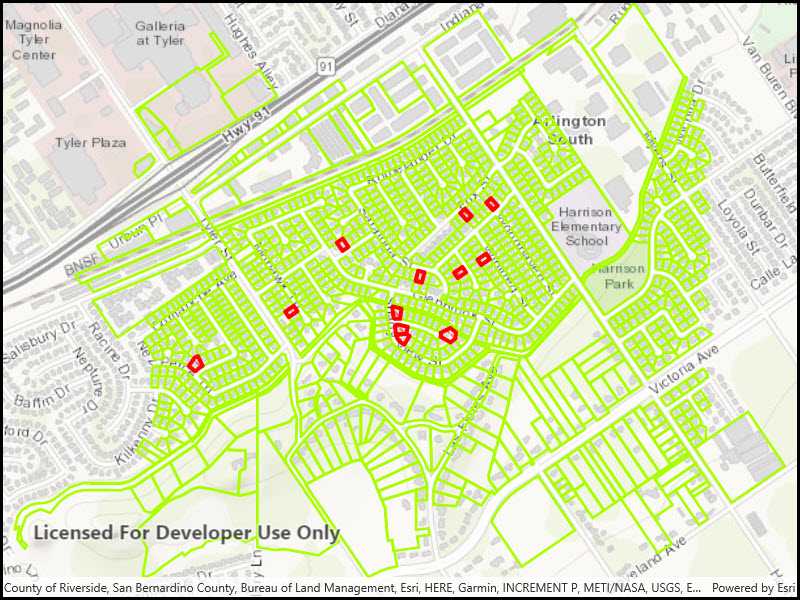
The sample uses a feature service showing pool permits for land parcels in a Riverside, CA neighborhood.
Additional information
On interaction cache is the default feature request mode. Features are requested automatically for the visible extent as the users pans and zooms the map. If the user returns to an area where features have previously been requested, those features won't be requested again.
Tags
cache, feature request mode, performance
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.ServiceFeatureTableCache.ServiceFeatureTableCache"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400">
<Grid>
<esriUI:MapView x:Name="MyMapView"/>
</Grid>
</UserControl>