Create a notification every time a given location data source has entered and/or exited a set of features or graphics.

Use case
Geotriggers can be used to notify users when they have entered or exited a geofence by monitoring a given set of features or graphics. They could be used to display contextual information to museum visitors about nearby exhibits, notify hikers when they have wandered off their desired trail, notify dispatchers when service workers arrive at a scene, or more.
How to use the sample
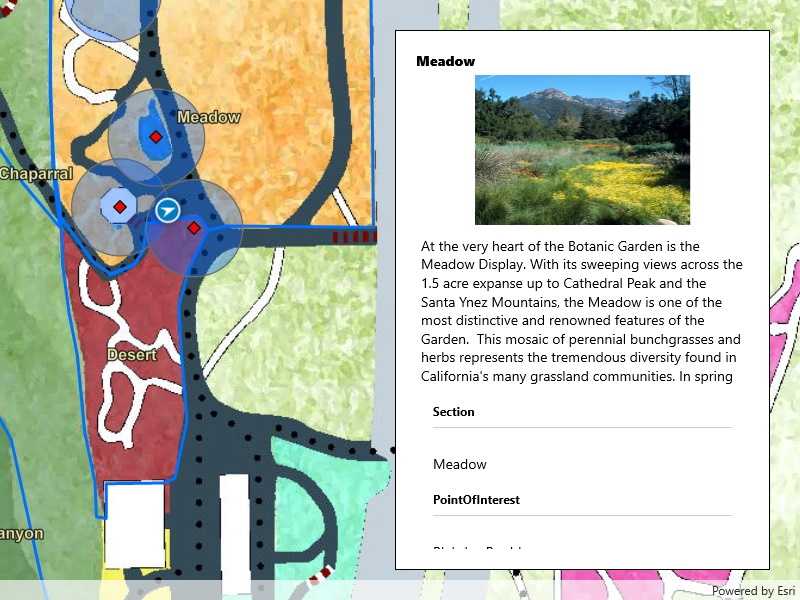
Observe a virtual walking tour of the Santa Barbara Botanic Garden. Information about the user's current Garden Section, as well as information about nearby points of interest within 10 meters will display or be removed from the UI when the user enters or exits the buffer of each feature.
How it works
- Create a
GeotriggerFeedwith aLocationDataSourceclass (in this case, aSimulatedLocationDataSource). - Create a
FeatureFenceParametersclass from aServiceFeatureTable, a buffer distance at which to monitor each feature, an Arcade Expression, and a name for the specific geotrigger. - Create a
FenceGeotriggerwith the geotrigger feed, aFenceRuleType, and the fence parameters. - Create a
GeotriggerMonitorwith the fence geotrigger and callGeotriggerMonitor.StartAsync()to begin listening for events that meet theFenceRuleType. - When a
GeotriggerMonitor.Notificationemits, capture theGeotriggerNotificationInfo. - For more information about the feature that triggered the notification, cast the
GeotriggerNotificationInfoto aFenceGeotriggerNotificationInfoand callFenceGeotriggerNotificationInfo.. - Depending on the
FenceGeotriggerNotificationInfo.FenceNotificationTypedisplay or hide information on the UI from theGeoElement's attributes.
Relevant API
- ArcadeExpression
- FeatureFenceParameters
- FenceGeotrigger
- FenceGeotriggerNotificationInfo
- FenceRuleType
- GeoElement
- Geotrigger
- GeotriggerFeed
- GeotriggerMonitor
- GeotriggerNotificationInfo
- ServiceFeatureTable
- SimulatedLocationDataSource
About the data
This sample uses the Santa Barbara Botanic Garden Geotriggers Sample ArcGIS Online Web Map which includes a georeferenced map of the garden as well as select polygon and point features to denote garden sections and points of interest. Description text and attachment images in the feature layers were provided by the Santa Barbara Botanic Garden and more information can be found on the Explore > Sections portion of their website. All assets are used with permission from the Santa Barbara Botanic Garden. For more information, visit the Santa Barbara Botanic Garden website.
Tags
alert, arcade, fence, geofence, geotrigger, location, navigation, notification, notify, routing, trigger
Sample Code
<UserControl x:Class="ArcGISRuntime.UWP.Samples.LocationDrivenGeotriggers.LocationDrivenGeotriggers"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<UserControl.Resources>
<CollectionViewSource x:Name="Features"
x:Key="Features"
IsSourceGrouped="True" />
</UserControl.Resources>
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock x:Name="NameLabel" FontWeight="ExtraBold" />
<Image x:Name="LocationImage"
Height="125"
Margin="5" />
<ScrollViewer Height="125" Margin="5">
<TextBlock x:Name="Description" TextWrapping="Wrap" />
</ScrollViewer>
<TextBlock Text="Click on features in list to see information." />
<ListView x:Name="LocationList"
Height="200"
Margin="5"
DisplayMemberPath="Name"
IsItemClickEnabled="True"
ItemClick="LocationList_ItemClick"
ItemsSource="{Binding Source={StaticResource Features}}"
SelectionMode="None">
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock FontSize="12"
FontWeight="Bold"
Text="{Binding Key}" />
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
<Button x:Name="PlayPauseButton"
Margin="5"
HorizontalAlignment="Stretch"
Click="PlayPauseButton_Click"
Content="Pause" />
</StackPanel>
</Border>
</Grid>
</UserControl>