Update feature attributes in an online feature service.

Use case
Online feature services can be updated with new data. This is useful for updating existing data in real time while working in the field.
How to use the sample
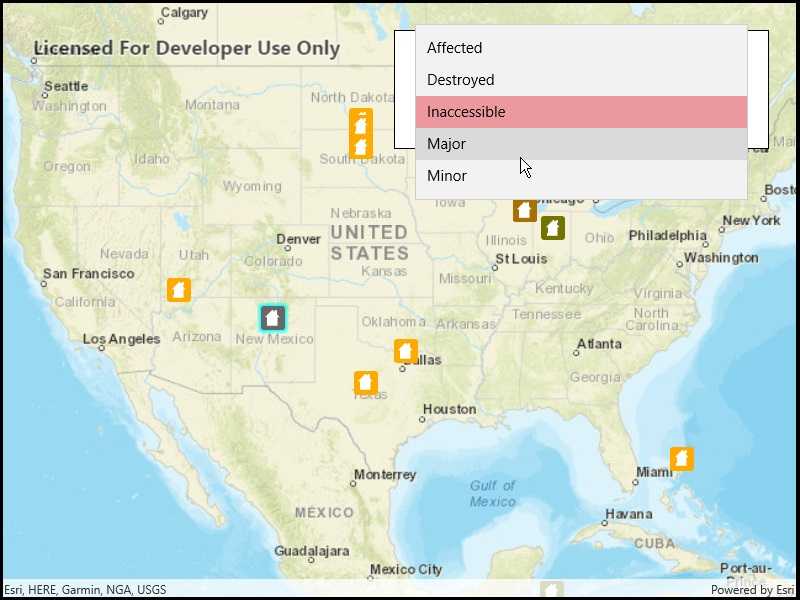
To change the feature's damage property, tap the feature to select it, and update the damage type using the drop down.
How it works
- Create a
ServiceFeatureTableobject from a URL.- When the table loads, you can get the domain to determine which options to present in your UI.
- Create a
FeatureLayerobject from theServiceFeatureTable. - Select features from the
FeatureLayer. - To update the feature's attribute, first load it, then use the
SetAttributeValue. - Update the table with
UpdateFeatureAsync. - After a change, apply the changes on the server using
ApplyEditsAsync.
Relevant API
- ArcGISFeature
- FeatureLayer
- ServiceFeatureTable
Tags
amend, attribute, details, edit, editing, information, value
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.UpdateAttributes.UpdateAttributes"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel Orientation="Vertical">
<TextBlock Text="Tap to select a feature, then change its damage type."
TextWrapping="Wrap"
FontWeight="SemiBold" />
<ComboBox x:Name="DamageTypeDropDown"
HorizontalAlignment="Stretch"
Margin="0,5,0,0"
IsEnabled="False"/>
</StackPanel>
</Border>
</Grid>
</UserControl>