Analyze the viewshed for a camera. A viewshed shows the visible and obstructed areas from an observer's vantage point.

Use case
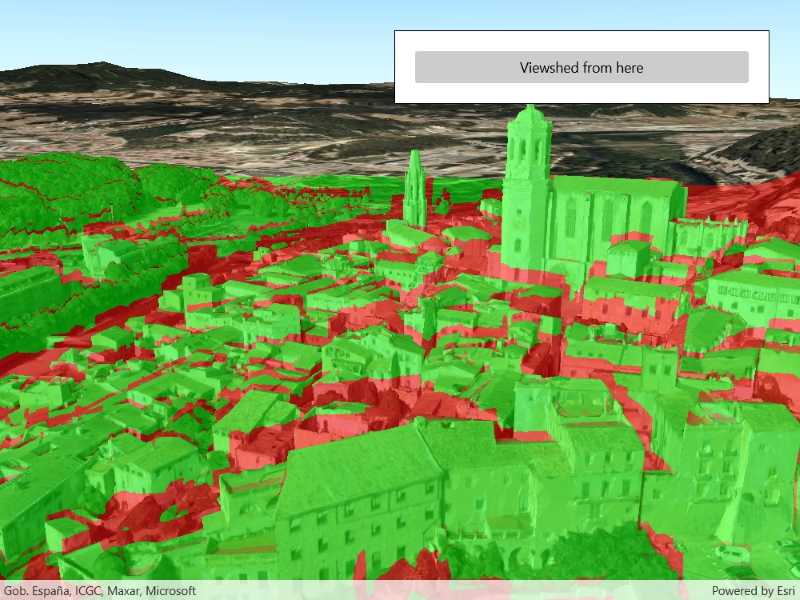
A viewshed analysis is a type of visual analysis you can perform on a scene. The viewshed aims to answer the question 'What can I see from a given location?'. The output is an overlay with two different colors - one representing the visible areas (green) and the other representing the obstructed areas (red).
How to use the sample
The sample will start with a viewshed created from the initial camera location, so only the visible (green) portion of the viewshed will be visible. Move around the scene to see the obstructed (red) portions. Click the button to update the viewshed to the current camera position.
How it works
- Create a
LocationViewshed, passing in aCameraand a min/max distance. - Update the viewshed using
viewshed.UpdateFromCamera().
Relevant API
- AnalysisOverlay
- Scene
- IntegratedMeshLayer
- ArcGISTiledElevationSource
- Camera
- LocationViewshed
- SceneView
About the data
The scene shows an integrated mesh layer of Girona, Spain with the World Elevation source image service both hosted on ArcGIS Online.
Tags
3D, integrated mesh, Scene, viewshed, visibility analysis
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.ViewshedCamera.ViewshedCamera"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
<Border Style="{StaticResource BorderStyle}">
<Button Content="Viewshed from here"
HorizontalAlignment="Stretch"
Click="UpdateObserverWithCamera" />
</Border>
</Grid>
</UserControl>