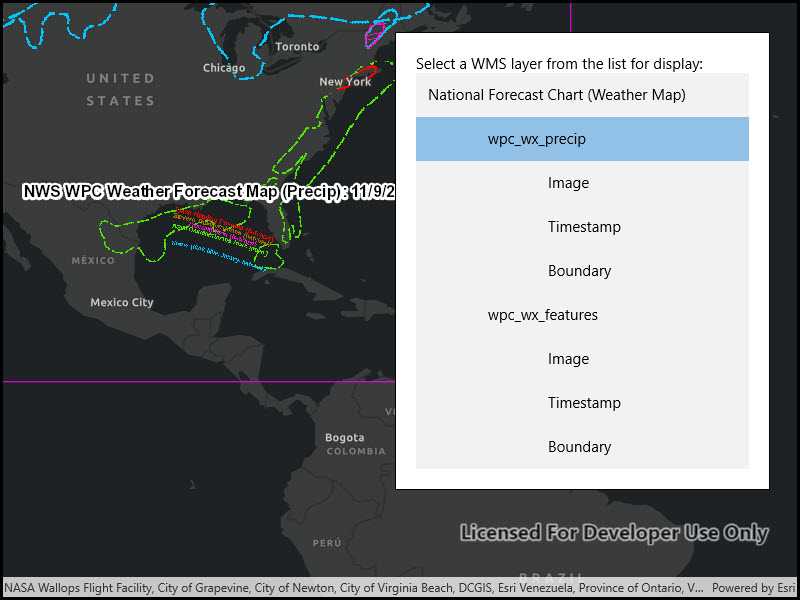
Connect to a WMS service and show the available layers and sublayers.

Use case
WMS services often contain many layers and sublayers. Presenting the layers and sublayers in a UI allows you to explore what is available in the service and add individual layers to a map.
How to use the sample
- Open the sample. A hierarchical list of layers and sublayers will appear.
- Select a layer to enable it for display. If the layer has any children, the children will also be selected.
How it works
- A
WmsServiceis created and loaded. WmsServicehas aServiceInfoproperty, which is aWmsServiceInfo.WmsServiceInfohas aWmsLayerInfoobject for each layer (excluding sublayers) in theLayerInfoscollection.- A method is called to recursively discover sublayers for each layer. Layers are wrapped in a view model and added to a list.
- The view model has a
Selectmethod which recursively selects or deselects itself and sublayers. - The view model tracks the children and parent of each layer.
- The view model has a
- Once the layer selection has been updated, another method is called to create a new
WmsLayerfrom a list of selectedWmsLayerInfo.
Relevant API
- WmsLayer(List
) - WmsLayerInfo
- WmsService
- WmsServiceInfo
About the data
This sample shows forecasts guidance warnings from an ArcGIS REST service produced by the U.S. National Weather Service. The map shows fronts, highs, and lows, as well as areas of forecast precipitation.
Tags
catalog, OGC, web map service, WMS
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.WmsServiceCatalog.WmsServiceCatalog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="Select a WMS layer from the list for display:" />
<!-- This is a workaround until a proper TreeView is a available for all supported UWP platforms. -->
<ListBox
x:Name="MyDisplayList"
Grid.Row="1"
SelectionChanged="ListSelectionChanged"
SelectionMode="Single" />
</Grid>
</Border>
</Grid>
</UserControl>