Display a layer from a Web Map Tile Service.

Use case
WMTS services can have several layers. You can use Runtime to explore the layers available from a service. This would commonly be used to enable a browsing experience where users can choose which layers they want to display at run time.
How to use the sample
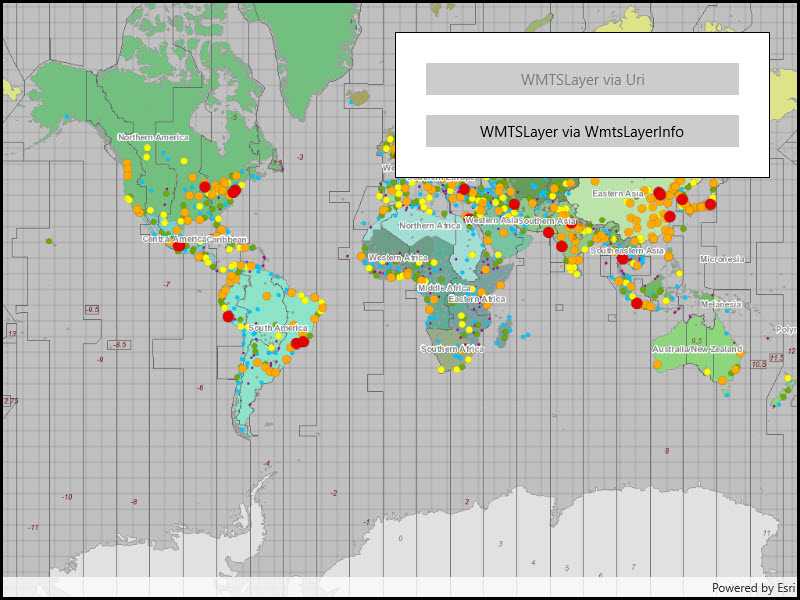
The layer will be displayed automatically. Use the buttons to choose a different method of loading the layer.
How it works
To display a WMTS layer directly from a URL:
- Create a
WmtsServiceobject using the URL of the WMTS service. - Create a
WmtsLayerobject with the ID of the layer to display.
To explore layers from a WMTS service:
- Create a
WmtsServiceobject using the URL of the WMTS service. - After loading the WMTS service, get the list of
WmtsLayerInfoobjects from the service info of the WMTS service. - Use one of the layer infos to create the WMTS layer.
- Create a basemap with the WMTS layer and set it to the map.
Relevant API
- WmtsLayer
- WmtsLayerInfo
- WmtsService
- WmtsServiceInfo
About the data
We acknowledge the use of imagery provided by services from the Global Imagery Browse Services (GIBS), operated by the NASA/GSFC/Earth Science Data and Information System (ESDIS) with funding provided by NASA/HQ.
Tags
layer, OGC, raster, tiled, web map tile service
Sample Code
<UserControl
x:Class="ArcGISRuntime.UWP.Samples.WMTSLayer.WMTSLayer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:esri="using:Esri.ArcGISRuntime"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<Button x:Name="UriButton"
Click="UriButton_Click"
Margin="10"
HorizontalAlignment="Stretch"
IsEnabled ="false"
Content="WMTSLayer via Uri" />
<Button x:Name="InfoButton"
Click="InfoButton_Click"
HorizontalAlignment="Stretch"
Margin="10"
Content="WMTSLayer via WmtsLayerInfo" />
</StackPanel>
</Border>
</Grid>
</UserControl>