View a point scene layer from a scene service.

Use case
Point scene layers can efficiently display large amounts of point features. While point cloud layers can only display simple symbols, point scene layers can display any type of billboard symbol or even 3D models, as long as the location of the symbol can be described by a point. Points are cached and automatically thinned when zoomed out to improve performance.
How to use the sample
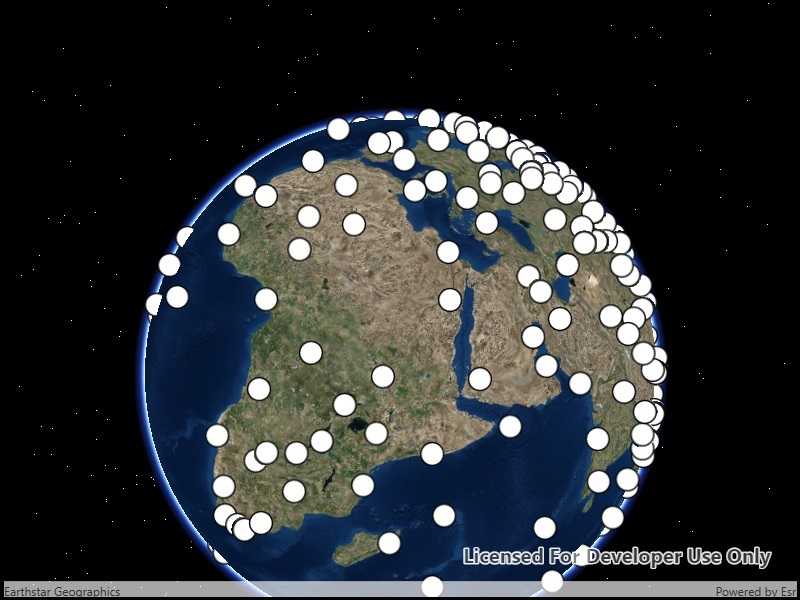
Pan around the scene and zoom in. Notice how many thousands of additional features appear at each successive zoom scale.
How it works
- Create a scene.
- Create an
ArcGISSceneLayerwith the URL to a point scene layer service. - Add the layer to the scene's operational layers collection.
Relevant API
- ArcGISSceneLayer
About the data
This dataset contains more than 40,000 points representing world airports. Points are retrieved on demand by the scene layer as the user navigates the scene.
Additional information
Point scene layers can also be retrieved from scene layer packages (.slpk) and mobile scene packages (.mspk).
Tags
3D, layers, point scene layer
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.AddPointSceneLayer.AddPointSceneLayer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
</Grid>
</UserControl>