Browse a WFS service for layers and add them to the map.

Use case
Services often have multiple layers available for display. For example, a feature service for a city might have layers representing roads, land masses, building footprints, parks, and facilities. A user can choose to only show the road network and parks for a park accessibility analysis.
How to use the sample
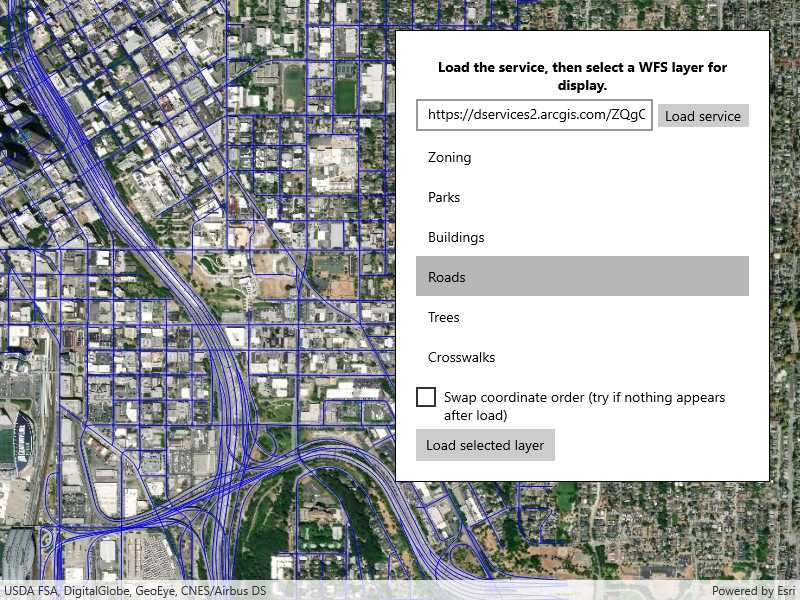
A list of layers in the WFS service will be shown. Select a layer to display.
Some WFS services return coordinates in X,Y order, while others return coordinates in lat/long (Y,X) order. If you don't see features rendered or you see features in the wrong location, use the checkbox to change the coordinate order and reload.
How it works
- Create a
WfsServiceobject with a URL to a WFS feature service. - Obtain a list of
WfsLayerInfofromWfsService.ServiceInfo. - When a layer is selected, create a
WfsFeatureTablefrom theWfsLayerInfo.- Set the axis order if necessary.
- Create a feature layer from the feature table.
- Add the feature layer to the map.
Relevant API
- FeatureLayer
- WfsFeatureTable
- WfsFeatureTable.AxisOrder
- WfsLayerInfo
- WfsService
- WfsServiceInfo
About the data
The sample is configured with a sample WFS service, but you can load other WFS services if desired. The default service shows Seattle downtown features hosted on ArcGIS Online.
Tags
browse, catalog, feature, layers, OGC, service, web, WFS
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.BrowseWfsLayers.BrowseWfsLayers"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0"
Grid.ColumnSpan="2"
Margin="5"
FontWeight="Bold"
Foreground="Black"
Text="Load the service, then select a WFS layer for display."
TextAlignment="Center"
TextWrapping="Wrap" />
<TextBox x:Name="ServiceTextBox"
Grid.Row="1"
Grid.Column="0"
Margin="0,0,5,5" />
<Button x:Name="LoadServiceButton"
Grid.Row="1"
Grid.Column="1"
Margin="0,0,0,5"
Padding="5,0,5,0"
Click="LoadServiceButton_Click"
Content="Load service" />
<ProgressBar x:Name="LoadingProgressBar"
Grid.Row="2"
Grid.ColumnSpan="2"
Height="15"
Margin="0,5,0,5"
IsEnabled="True"
IsIndeterminate="True"
Visibility="Visible" />
<ListView x:Name="WfsLayerList"
Grid.Row="3"
Grid.ColumnSpan="2"
SelectionMode="Single">
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Title}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<CheckBox x:Name="AxisOrderSwapCheckbox"
Grid.Row="4"
Grid.ColumnSpan="2"
Margin="0,5,0,5"
Content="Swap coordinate order (try if nothing appears after load)" />
<Button x:Name="LoadLayersButton"
Grid.Row="5"
Grid.ColumnSpan="2"
Click="LoadLayers_Clicked"
Content="Load selected layer" />
</Grid>
</Border>
</Grid>
</UserControl>