Filter data in layers by applying a time extent to a MapView.

Use case
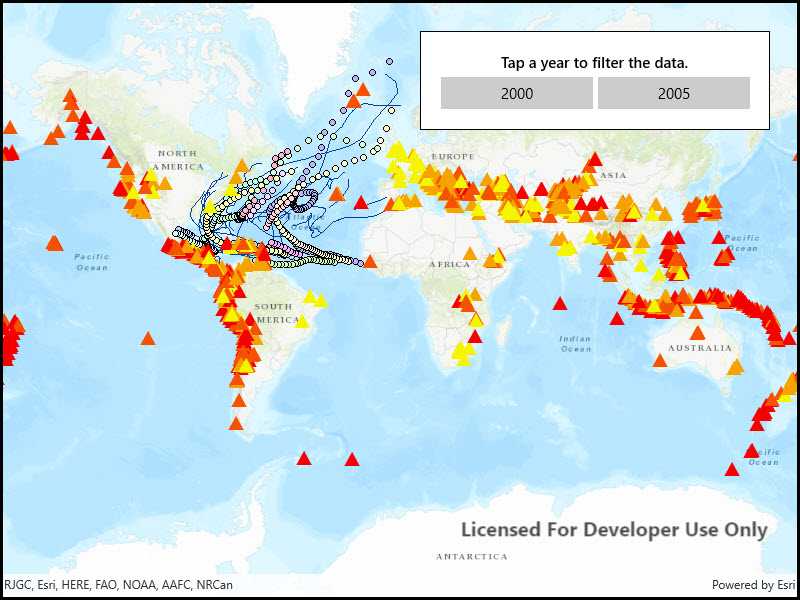
When viewing feature layers that contain a large amount of data with timestamps, you may want to filter the data to only show data relevant to a specific time frame. This can help to visualize changes in the data over time and aids in making better interpretations and predictions of future trends.
How to use the sample
Switch between the available options and observe how the data is filtered.
How it works
- Create a
MapViewwith aMap, and add layers that have time-enabled data. - Set the
TimeExtentof the map view usingTimeExtentproperty of the .
Relevant API
- Map
- MapView
- TimeExtent
Additional information
Note that time filtering is not applied until the MapView is provided with a TimeExtent. If the TimeExtent is null, no time filtering is applied and all content is rendered.
Tags
data, filter, time, time frame, time span
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.ChangeTimeExtent.ChangeTimeExtent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Width="350"
Margin="30"
Padding="20"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Background="White"
BorderBrush="Black"
BorderThickness="1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="2"
HorizontalAlignment="Center"
FontWeight="SemiBold"
Text="Tap a year to filter the data." />
<Button Grid.Row="1"
Grid.Column="0"
Margin="0,5,2.5,0"
HorizontalAlignment="Stretch"
Click="TwoThousand_Click"
Content="2000" />
<Button Grid.Row="1"
Grid.Column="1"
Margin="2.5,5,0,0"
HorizontalAlignment="Stretch"
Click="TwoThousandFive_Click"
Content="2005" />
</Grid>
</Border>
</Grid>
</UserControl>