Construct a KML document and save it as a KMZ file.

Use case
If you need to create and save data on the fly, you can use KML to create points, lines, and polygons by sketching on the map, customizing the style, and serializing them as KML nodes in a KML Document. Once complete, you can share the KML data with others that are using a KML reading application, such as ArcGIS Earth.
How to use the sample
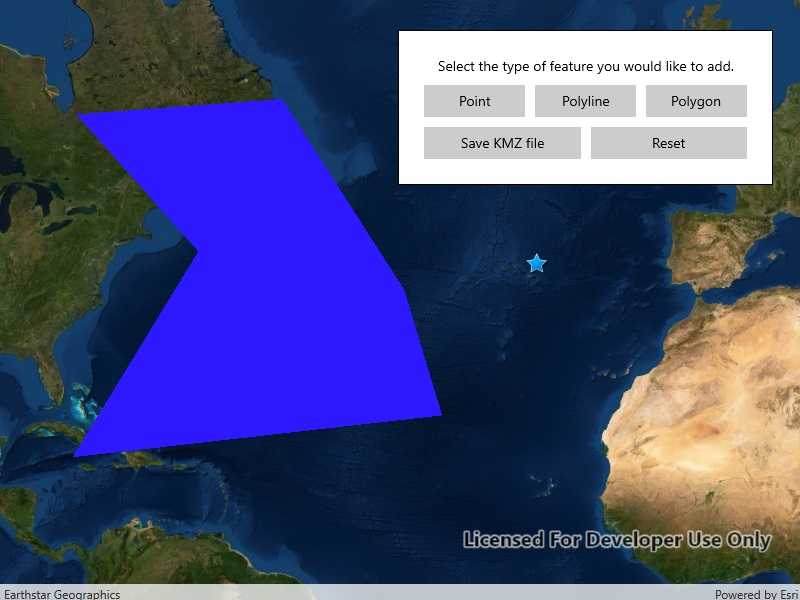
Click on one of the buttons in the middle row to start adding a geometry. Click on the map view to place vertices. Click the "Complete Sketch" button to add the geometry to the KML document as a new KML placemark. Use the style interface to edit the style of the placemark. If you do not wish to set a style, click the "Don't Apply Style" button. When you are finished adding KML nodes, click on the "Save KMZ file" button to save the active KML document as a .kmz file on your system. Use the "Reset" button to clear the current KML document and start a new one.
How it works
- Create a
KmlDocument - Create a
KmlDatasetusing theKmlDocument. - Create a
KmlLayerusing theKmlDatasetand add it toMap.OperationalLayers. - Create
GeometryusingSketchEditor. - Project that
Geometryto WGS84 usingGeometryEngine.Project. - Create a
KmlGeometryobject using that projectedGeometry. - Create a
KmlPlacemarkusing theKmlGeometry. - Add the
KmlPlacemarkto theKmlDocument. - Set the
KmlStylefor theKmlPlacemark. - When finished with adding
KmlPlacemarknodes to theKmlDocument, save theKmlDocumentto a file using theSaveAsAsyncmethod.
Relevant API
- GeometryEngine.Project
- KmlDataset
- KmlDocument
- KmlGeometry
- KmlLayer
- KmlNode.SaveAsASync
- KmlPlacemark
- KmlStyle
- SketchEditor
Tags
Keyhole, KML, KMZ, OGC
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.CreateAndSaveKmlFile.CreateAndSaveKmlFile"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Name="MainUI" Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<TextBlock Name="InstructionsText"
Margin="5"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="Select the type of feature you would like to add." />
<Grid Grid.Row="1">
<Grid Name="ShapesPanel">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button x:Name="PointButton"
Grid.Column="0"
Margin="5"
HorizontalAlignment="Stretch"
Click="Edit_Click"
Content="Point" />
<Button x:Name="PolylineButton"
Grid.Column="1"
Margin="5"
HorizontalAlignment="Stretch"
Click="Edit_Click"
Content="Polyline" />
<Button x:Name="PolygonButton"
Grid.Column="2"
Margin="5"
HorizontalAlignment="Stretch"
Click="Edit_Click"
Content="Polygon" />
</Grid>
</Grid>
<Grid x:Name="SaveResetGrid" Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Grid.Column="0"
Margin="5"
HorizontalAlignment="Stretch"
Click="Save_Click"
Content="Save KMZ file" />
<Button Grid.Column="1"
Margin="5"
HorizontalAlignment="Stretch"
Click="Reset_Click"
Content="Reset" />
</Grid>
<Button x:Name="CompleteButton"
Grid.Row="1"
Margin="5"
HorizontalAlignment="Stretch"
Click="Complete_Click"
Content="Complete Sketch"
Visibility="Collapsed" />
</Grid>
</Border>
<Border x:Name="StyleBorder"
Width="auto"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Style="{StaticResource BorderStyle}"
Visibility="Collapsed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock x:Name="StyleText"
Grid.Row="0"
Grid.ColumnSpan="2"
Margin="5"
Text="" />
<ComboBox x:Name="IconPicker"
Grid.Row="1"
Grid.ColumnSpan="2"
Height="40"
Margin="5"
HorizontalAlignment="Center"
ItemsSource="{Binding}">
<ComboBox.ItemTemplate>
<DataTemplate>
<BitmapIcon Width="30"
Height="30"
ShowAsMonochrome="False"
UriSource="{Binding}" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<ColorPicker x:Name="ColorSelector"
Grid.Row="1"
Grid.ColumnSpan="2"
ColorSpectrumShape="Box"
IsAlphaSliderVisible="False"
IsColorChannelTextInputVisible="False"
IsColorPreviewVisible="False"
IsColorSliderVisible="False"
IsHexInputVisible="False" />
<Button Grid.Row="2"
Grid.Column="0"
Margin="5"
HorizontalAlignment="Stretch"
Click="Apply_Style_Click"
Content="Apply Style" />
<Button Grid.Row="2"
Grid.Column="1"
Margin="5"
HorizontalAlignment="Stretch"
Click="No_Style_Click"
Content="Don't Apply Style" />
</Grid>
</Border>
</Grid>
</UserControl>