Create and share a mobile geodatabase.

Use case
A mobile geodatabase is a collection of various types of GIS datasets contained in a single file (.geodatabase) on disk that can store, query, and manage spatial and nonspatial data. Mobile geodatabases are stored in a SQLite database and can contain up to 2 TB of portable data. Users can create, edit and share mobile geodatabases across ArcGIS Pro, ArcGIS Runtime, or any SQL software. These mobile geodatabases support both viewing and editing and enable new offline editing workflows that don't require a feature service.
For example, a user would like to track the location of their device at various intervals to generate a heat map of the most visited locations. The user can add each location as a feature to a table and generate a mobile geodatabase. The user can then instantly share the mobile geodatabase to ArcGIS Pro to generate a heat map using the recorded locations stored as a geodatabase feature table.
How to use the sample
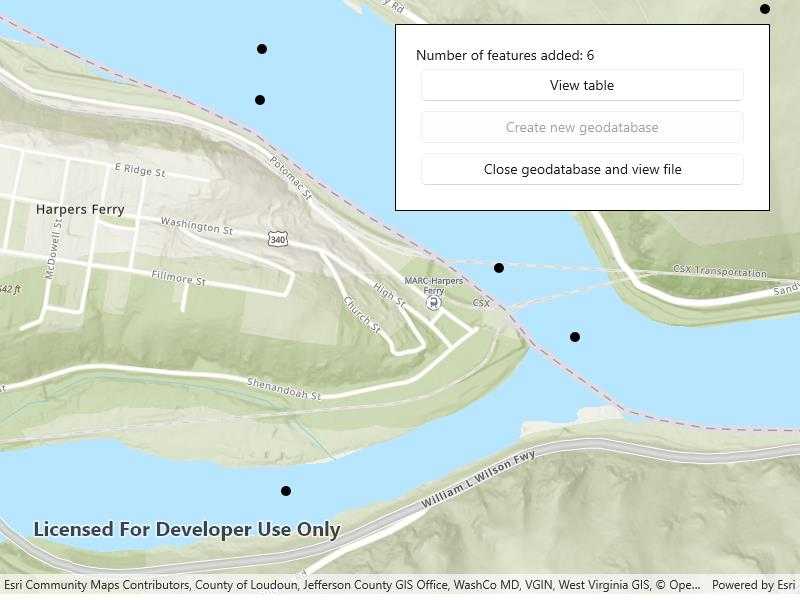
Tap on the map to add a feature symbolizing the user's location. Tap "View table" to view the contents of the geodatabase feature table. Once you have added the location points to the map, click the "Close" button to retrieve the .geodatabase file which can then be imported into ArcGIS Pro or opened in an ArcGIS Runtime application. Click the "Create" button to make another geodatabase.
How it works
- Create the
Geodatabasefrom the mobile geodatabase location on file. - Create a new
TableDescriptionand add theFieldDescriptions to the table description. - Create a
GeodatabaseFeatureTablein the geodatabase from theTableDescriptionusingGeodatabase.CreateTableAsync(). - Create a feature on the selected map point using
GeodatabaseFeatureTable.CreateFeature(featureAttributes, mapPoint). - Add the feature to the table using
GeodatabaseFeatureTable.AddFeatureAsync(feature). - Each feature added to the
GeodatabaseFeatureTableis committed to the mobile geodatabase file. - Close the mobile geodatabase to safely share the ".geodatabase" file using
Geodatabase.close()
Relevant API
- ArcGISFeature
- FeatureLayer
- FeatureTable
- FieldDescription
- Geodatabase
- GeodatabaseFeatureTable
- TableDescription
Additional information
Learn more about mobile geodatabases and how to utilize them on the ArcGIS Pro documentation page. The following mobile geodatabase behaviors are supported in ArcGIS Runtime: annotation, attachments, attribute rules, contingent values, dimensions, domains, feature-linked annotation, subtypes, utility network and relationship classes.
Learn more about the types of fields supported with mobile geodatabases on the ArcGIS Pro documentation page.
Tags
arcgis pro, database, feature, feature table, geodatabase, mobile geodatabase, sqlite
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.CreateMobileGeodatabase.CreateMobileGeodatabase"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="using:CommunityToolkit.WinUI.UI.Controls"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock x:Name="FeaturesLabel" Text="Number of features added: " />
<Button Margin="5"
HorizontalAlignment="Stretch"
Click="ViewTable"
Content="View table" />
<Button x:Name="CreateGdbButton"
Margin="5"
HorizontalAlignment="Stretch"
Click="CreateGdbButton_Click"
Content="Create new geodatabase"
IsEnabled="False" />
<Button x:Name="CloseGdbButton"
Margin="5"
HorizontalAlignment="Stretch"
Click="CloseGeodatabaseClick"
Content="Close geodatabase and view file" />
</StackPanel>
</Border>
<Border x:Name="TableBorder"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Style="{StaticResource BorderStyle}"
Visibility="Collapsed">
<StackPanel>
<ScrollViewer Height="400" Margin="5">
<controls:DataGrid x:Name="TableDataGrid" AutoGenerateColumns="False">
<controls:DataGrid.Columns>
<controls:DataGridTextColumn Binding="{Binding Path=Attributes[oid]}" Header="OID" />
<controls:DataGridTextColumn Binding="{Binding Path=Attributes[collection_timestamp]}" Header="Collection Timestamp" />
</controls:DataGrid.Columns>
</controls:DataGrid>
</ScrollViewer>
<Button Margin="5"
Click="CloseTable"
Content="Close" />
</StackPanel>
</Border>
</Grid>
</UserControl>