Create symbol styles from a style file hosted on a portal.

Use case
Style files hosted on an ArcGIS Online or Enterprise portal are known as web styles. They can be used to style symbols on a feature layer or graphic overlay. Since styles are published from ArcGIS Pro, you can author and design your own beautiful multilayer vector symbols. These vector symbols look good at any resolution and scale well. Runtime users can now access these styles from their native application, and make use of the vector symbols within them to enhance features and graphics in the map.
How to use the sample
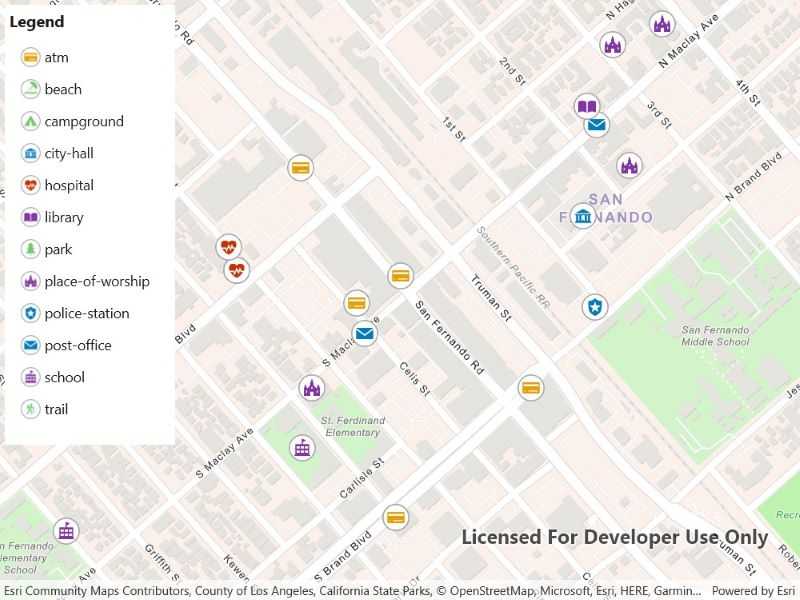
The sample displays a map with a set of symbols that represent the categories of the features within the dataset. Pan and zoom on the map and view the legend to explore the appearance and names of the different symbols from the selected symbol style.
How it works
- Create a
FeatureLayerand add it to the map. - Create a
UniqueValueRendererand set it to the feature layer. - Create a
SymbolStylefrom a portal by passing in the web style name and portal item. - Search for symbols in the symbol style by name using
symbolStyle.GetSymbolAsync(new List<string>() { symbolName }). - Create a
Symbolfrom the search result. - Create
UniqueValueobjects for each symbol with defined values to map the symbol to features on the feature layer. - Add each
UniqueValueto theUniqueValueRenderer.
Relevant API
- FeatureLayer
- Symbol
- SymbolStyle
- UniqueValue
- UniqueValueRenderer
About the data
The sample uses the 'Esri2DPointSymbolsStyle' Web Style.
The map shows features from the LA County Points of Interest service hosted on ArcGIS Online.
Additional information
2D web styles, dictionary web styles, and 3D web styles can all be hosted on an ArcGIS Online or Enterprise portal.
Tags
renderer, symbol, symbology, web style
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.SymbolStylesFromWebStyles.SymbolStylesFromWebStyles"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" ViewpointChanged="MapViewExtentChanged" />
<StackPanel Width="170"
Height="440"
Margin="5"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Background="White">
<TextBlock Margin="5,5,0,0"
FontSize="16"
FontWeight="Bold"
Text="Legend" />
<ItemsControl x:Name="LegendItemsControl" Margin="10">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25" />
<ColumnDefinition Width="auto" />
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Margin="0,0,3,0"
Source="{Binding ImageSource}" />
<TextBlock Grid.Column="1" Text="{Binding Name}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>