A utility network container allows a dense collection of features to be represented by a single feature, which can be used to reduce map clutter.

Use case
Offering a container view for features aids in the review for valid structural attachment and containment relationships and helps determine if a dataset has an association role set. Container views often model a cluster of electrical devices on a pole top or inside a cabinet or vault.
How to use the sample
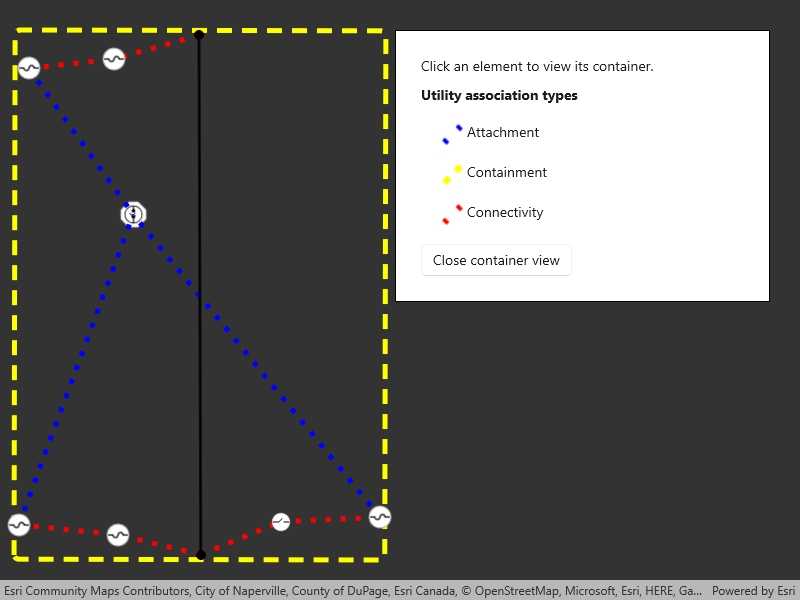
Tap on a container feature to show all features inside the container. The container is shown as a polygon graphic with the content features contained within. The viewpoint and scale of the map are also changed to the container's extent. Connectivity and attachment associations inside the container are shown as red and blue dotted lines respectively.
How it works
- Load a web map that includes ArcGIS Pro Subtype Group Layers with only container features visible (i.e. fuse bank, switch bank, transformer bank, hand hole and junction box).
- Add a
GraphicsOverlayfor displaying a container view. - Create and load a
UtilityNetworkwith the same feature service URL as the layers in theMap. - Add an event handler for the
GeoViewTappedevent of theMapView. - Identify a feature and create a
UtilityElementfrom it. - Get the associations for this element using
GetAssociationsAsync(UtilityElement, UtilityAssociationType.Containment). - Turn-off the visibility of all
OperationalLayers. - Get the features for the
UtilityElement(s) from the associations usingGetFeaturesForElementsAsync(IEnumerable<UtilityElement>) - Add a
Graphicwith the same geometry and symbol as these features. - Add another
Graphicthat represents the combined extents of these features. - Get associations for this extent using
GetAssociationsAsync(Envelope) - Add a
Graphicto represent the association geometry between them using a symbol that distinguishes betweenAttachmentandConnectivityassociation type. - Zoom to the combined extents of the features in the container.
- To exit the container view, clear the
Graphicsand zoom out to the previous extent.
Relevant API
- SubtypeFeatureLayer
- UtilityAssociation
- UtilityAssociationType
- UtilityElement
- UtilityNetwork
- UtilityNetworkDefinition
About the data
The Naperville electric feature service contains a utility network layer used to find associations shown in this sample. The Naperville electric containers webmap uses the same feature service endpoint and displays only container features. Authentication is required and handled within the sample code.
Additional information
Using utility network on ArcGIS Enterprise 10.8 requires an ArcGIS Enterprise member account licensed with the Utility Network user type extension. Please refer to the utility network services documentation.
Tags
associations, connectivity association, containment association, structural attachment associations, utility network
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.DisplayUtilityNetworkContainer.DisplayUtilityNetworkContainer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<UserControl.Resources>
<DataTemplate x:Key="AssociationLegendItemTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Width="25"
Height="25"
Source="{Binding Value}" />
<TextBlock Grid.Column="1" Text="{Binding Key}" />
</Grid>
</DataTemplate>
</UserControl.Resources>
<Grid>
<esriUI:MapView x:Name="MyMapView" GeoViewTapped="MyMapView_GeoViewTapped" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock Margin="5" Text="Click an element to view its container." />
<TextBlock Margin="5"
FontWeight="Bold"
Text="Utility association types" />
<ListView x:Name="AssociationLegend"
Margin="5"
IsHitTestVisible="False"
ItemTemplate="{StaticResource AssociationLegendItemTemplate}" />
<Button x:Name="CloseButton"
Margin="5"
Click="CloseButton_Click"
Content="Close container view"
Visibility="Collapsed" />
</StackPanel>
</Border>
<ProgressBar x:Name="LoadingBar"
Width="200"
Height="25"
HorizontalContentAlignment="Center"
VerticalContentAlignment="Center"
IsIndeterminate="True"
Visibility="Visible" />
</Grid>
</UserControl>